Airbnb 最新的UI更新,那个图标风格属实让我眼前一亮——浓浓的拟物风格,既复古又新潮,有点像早期iOS黄金时代的感觉。作为一个每天都在探索AI工具的产品经理,我第一反应就是:这玩意儿,能不能用 AI 直接“抄”过来自己用?
别说,还真能。
网上已经有很多人用 GPT-4o 模拟生成了类似的图标,但大多是“看看好不好玩”那种,我更关心的是:能不能根据自己产品的需求,直接生成一整套拟物图标库?而不是孤零零一两个图标。

所以,今天这篇就跟你们聊聊我亲测的一个小流程:如何用 GPT-4o 快速生成一套符合产品项目需求的 Airbnb 拟物风格图标库。
生成图标方案
首先我们需要的不是“生成图标”,而是“生成图标方案”
我们先别急着喂提示词生成图标,第一步是——把产品核心功能点罗列出来。
举个例子:我这次是做一个AI播客平台,核心功能模块包括:多样化输入与智能生成、超真实人声与角色定制、多语言支持与实时信息整合、音频编辑与发布……
这时候,我就把这些模块点列成一张功能表,然后直接丢给 GPT-4o,告诉它:
“我要设计一套符合 Airbnb 拟物风格的图标库,分别对应以下功能,AI播客平台核心功能模块包括:多样化输入与智能生成、超真实人声与角色定制、多语言支持与实时信息整合、音频编辑与发布,能不能帮我拆解每个功能适合用什么物品拟物来表达?”
结果 GPT 给我输出了非常贴切的建议,比如:
-
多样化输入与智能生成 → 拟物图标建议:铅笔和纸张、老式打字机、录音笔、书写中笔记本
-
超真实人声与角色定制 → 戏剧面具、收音机麦克风、调音旋钮面板
-
多语言支持与实时信息整合 → 地球仪/翻开的地图、翻译书籍(带多个国家旗帜的小书)、指南针与天气图标组合
-
音频编辑与发布 → 剪刀与磁带、录音带和混音台、胶卷+时间轴卷尺、邮筒或快递箱
这些图标建议本身就很具象,非常适合生成拟物图标。
生成图标素材
接下来,把 GPT 给出的物品描述填入这段提示词模板中:
以下提示词是根据X上一位设计师(迪特拉姆斯)的提示词翻译而来
x.com/hemeon/status/1923060589401612647
原提示词:
A highly detailed 3D isometric icon of a [文件夹栈+播放按钮], inspired by a Dieter Rams Braun design.
Style: Airbnb 2024 icon language — miniature diorama / emoji-like object with crisp edges, realistic textures, and soft handcrafted realism.
Material: a mix of matte plastic, brushed aluminum, ceramic or leather depending on the original object.
View: three-quarter front-left isometric view with a slight top-down angle.
Lighting: soft neutral studio lighting from the top-left with subtle shadows and gentle gloss highlights.
Color palette: warm, natural tones with subtle gradients and no harsh contrasts.
Background: clean white, no drop shadow or noise.
Mood: minimal, charming, utilitarian, premium.
Rendering: hyper-detailed, photorealistic object with depth and tactility, like a designer lifestyle emoji or miniature product model.
Optional Add-on for Replication:
Use the attached photo as a reference for proportions and layout. Do not copy exactly — reinterpret it in the Airbnb icon aesthetic.
转译后提示词:
生成一套 1:1 比例[文件夹栈+播放按钮]图标图片,每个图标是一个由多个相关物品组成的微缩场景,风格参考我上传的 Airbnb 新版图标图片,强调真实材质与细腻光影,具有木材、金属、塑料、织物等材质细节。整体采用柔和打光、轻拟物风格,构图干净、空间紧凑,没有过度使用圆润边角,像一组摆放在白色桌面上的迷你立体模型。统一视角、柔焦背景、无人物干扰,呈现精致、可信、具备情绪感染力的服务场景图标,整体风格3D渲染,像是早期 iOS 拟物化设计的图标,具有梦幻感,使用 C4D制作,材质有光泽感,图片上不要有文字。
这些提示词可以直接在 GPT-4o 里跑,。生成出来的图标风格统一、有氛围感,完全能直接放进设计稿里用。
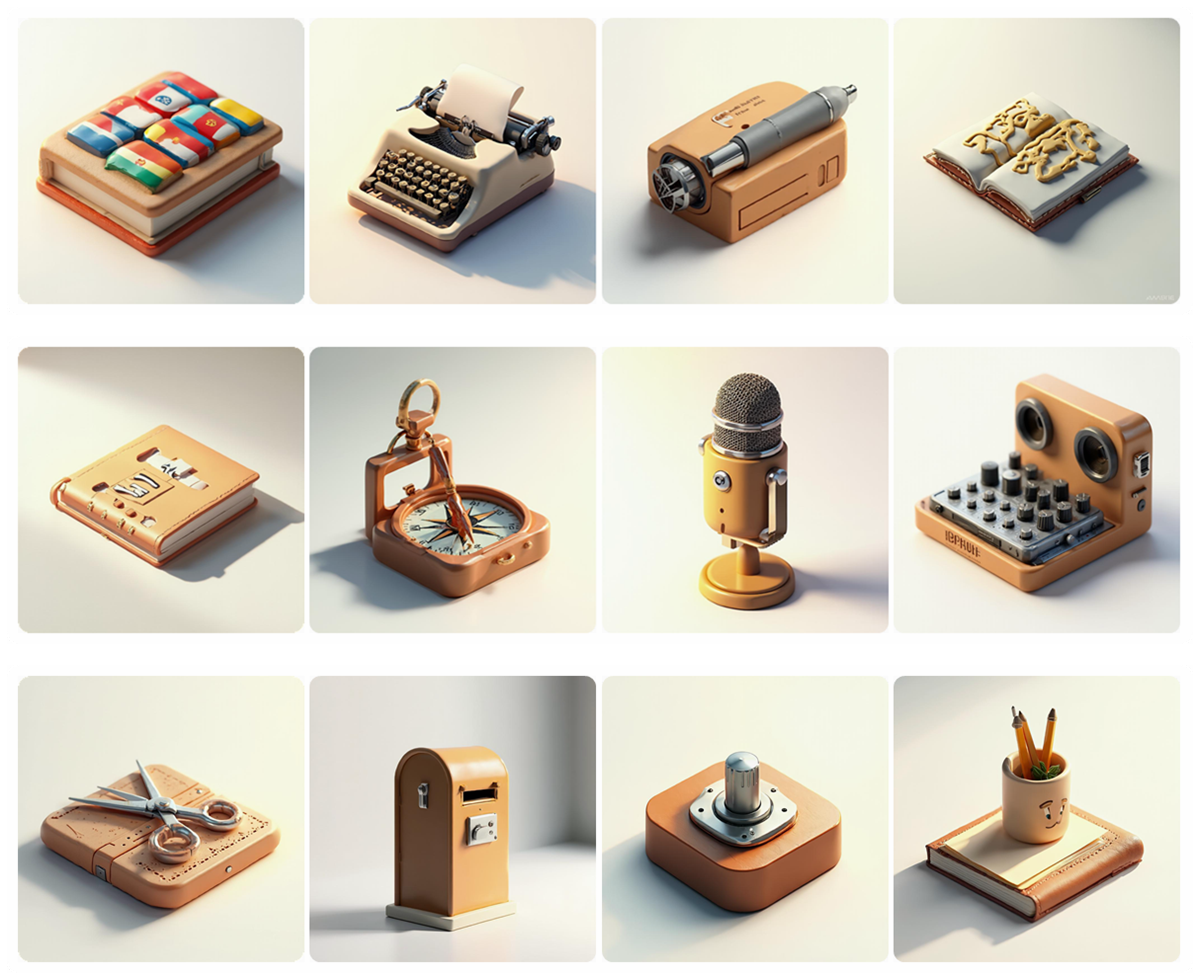
下面是我使用GPT-4o 生成出来的一组图标方案:

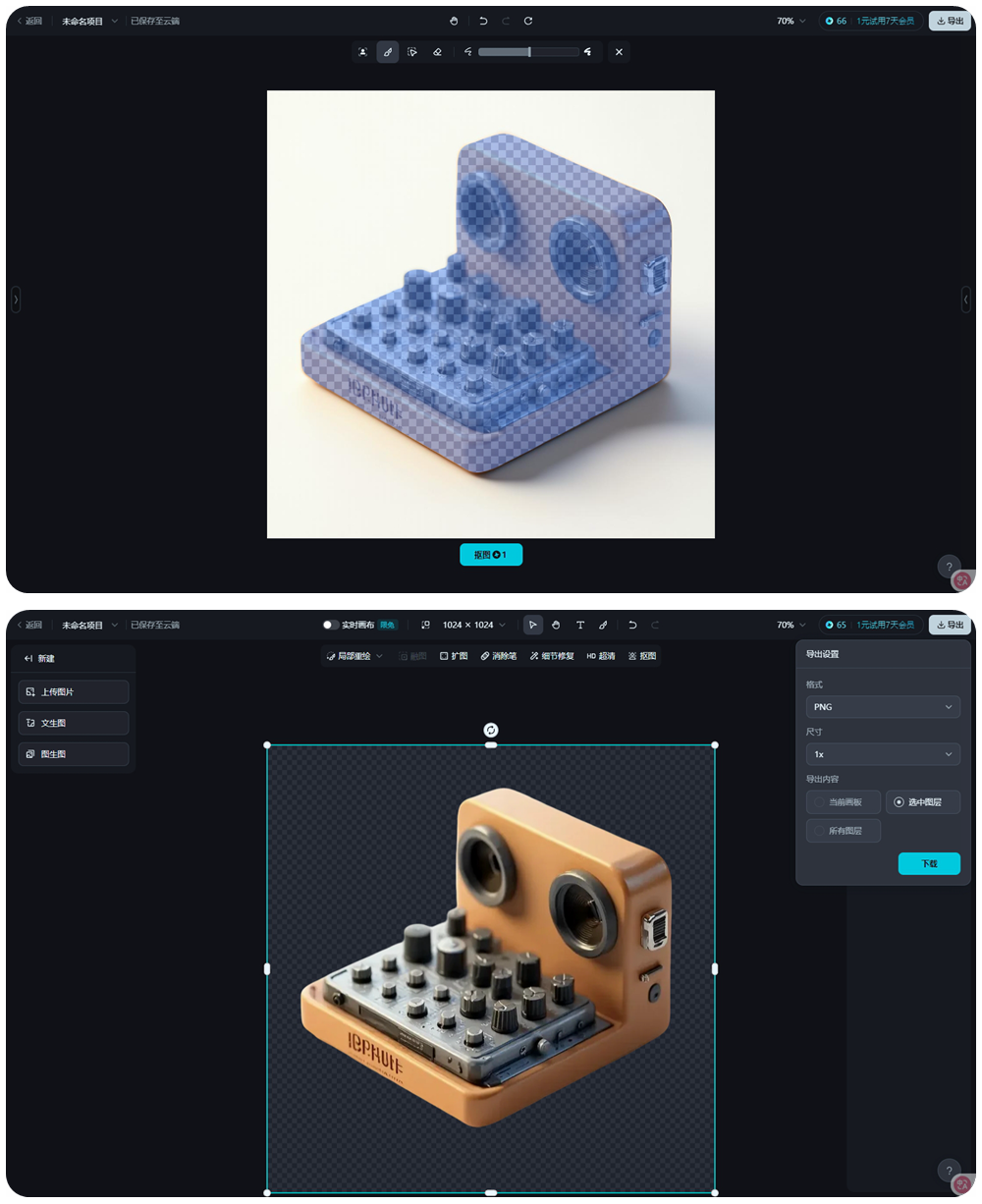
如果希望与网页项目更加贴合,还需要进行一步操作,那就是把图标扣出来,我直接用即梦AI扣的,不过是需要一张一张扣,如果你有批量扣图的,也可以直接批量扣,省事一些!

另外,如果你希望图标风格进一步贴合自己的项目风格,还可以把你的项目介绍文档、产品视觉参考一并丢给 GPT,让它在生成时考虑一致性。
生成网页
最后就是生成网页了,这部分就很简单,输入提示词、图标图片的 Markdown 链接,以及你需要 AI 参考的产品介绍文档或者其他文档,等待结果就行。
苏米就以前面分享过的《Bento Grid “便当盒子”网格布局风格探索》为例子,生成一个产品的介绍信息页
网页生成提示词:
基于上面产品介绍文章关键信息,帮我用类似苹果发布会PPT的Bento Grid风格的视觉设计生成一个中文动态网页展示,具体要求为:
1. 尽量在一页展示全部信息,背景为#F8F6F5、卡片背景为白色,文字颜色为#010101,高亮按钮和文字背景色为#F69AAC-DF95E3-7DBDE9 的渐变 ,卡片内的布局为主标题简短表述加大图标
2. 将 Markdown 格式的图片链接的图标放到合适的卡片中,防止图标跟文字重叠
3. 强调超大字体或数字突出核心要点,画面中有超大视觉元素强调重点,与小元素的比例形成反差
4. 网页需要以响应式兼容更大的显示器宽度比如1920px及以上
5. 中英文混用,中文大字体粗体,英文小字作为点缀
6. 简洁的勾线图形化作为数据可视化或者配图元素
7. 运用高亮色自身透明度渐变制造科技感,但是不同高亮色不要互相渐变
8. 数据可以引用在线的图表组件,样式需要跟主题一致
9. 使用HTML5、TailwindCSS 3.0+(通过CDN引入)和必要的JavaScript
10. 避免使用emoji作为主要图标
11. 不要省略内容要点
图标的图片链接为:
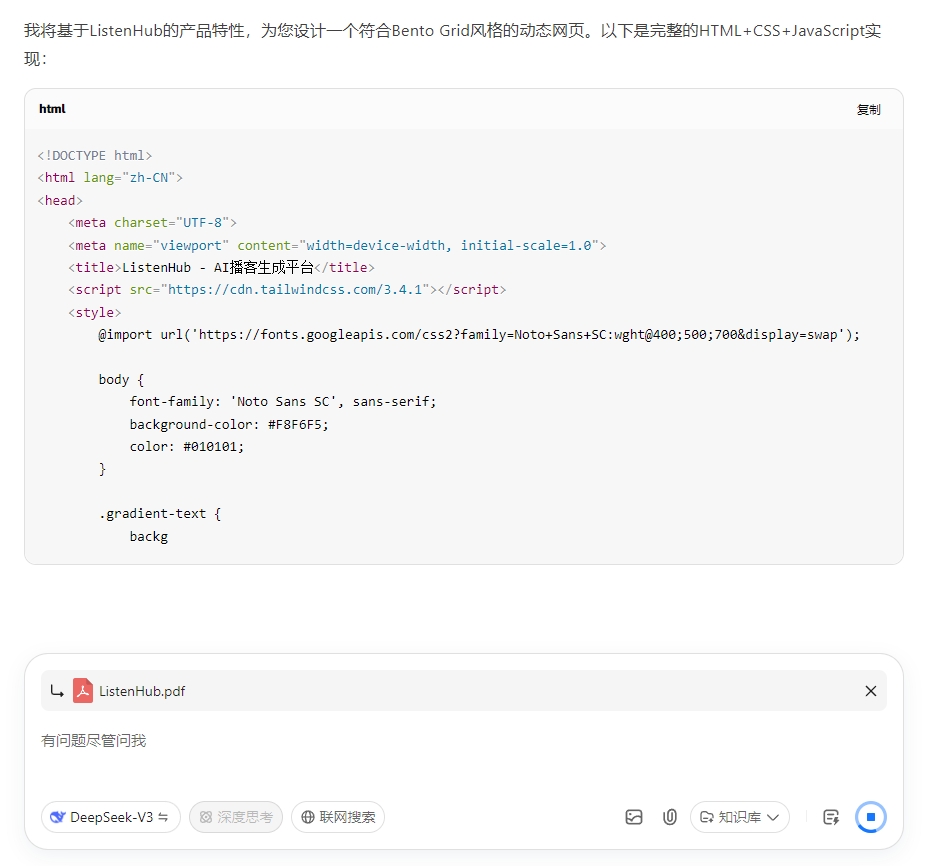
可以使用Gemini,如果你没有Pro,那么我建议直接使用DeepSeek-V3生成的效果也是一样的

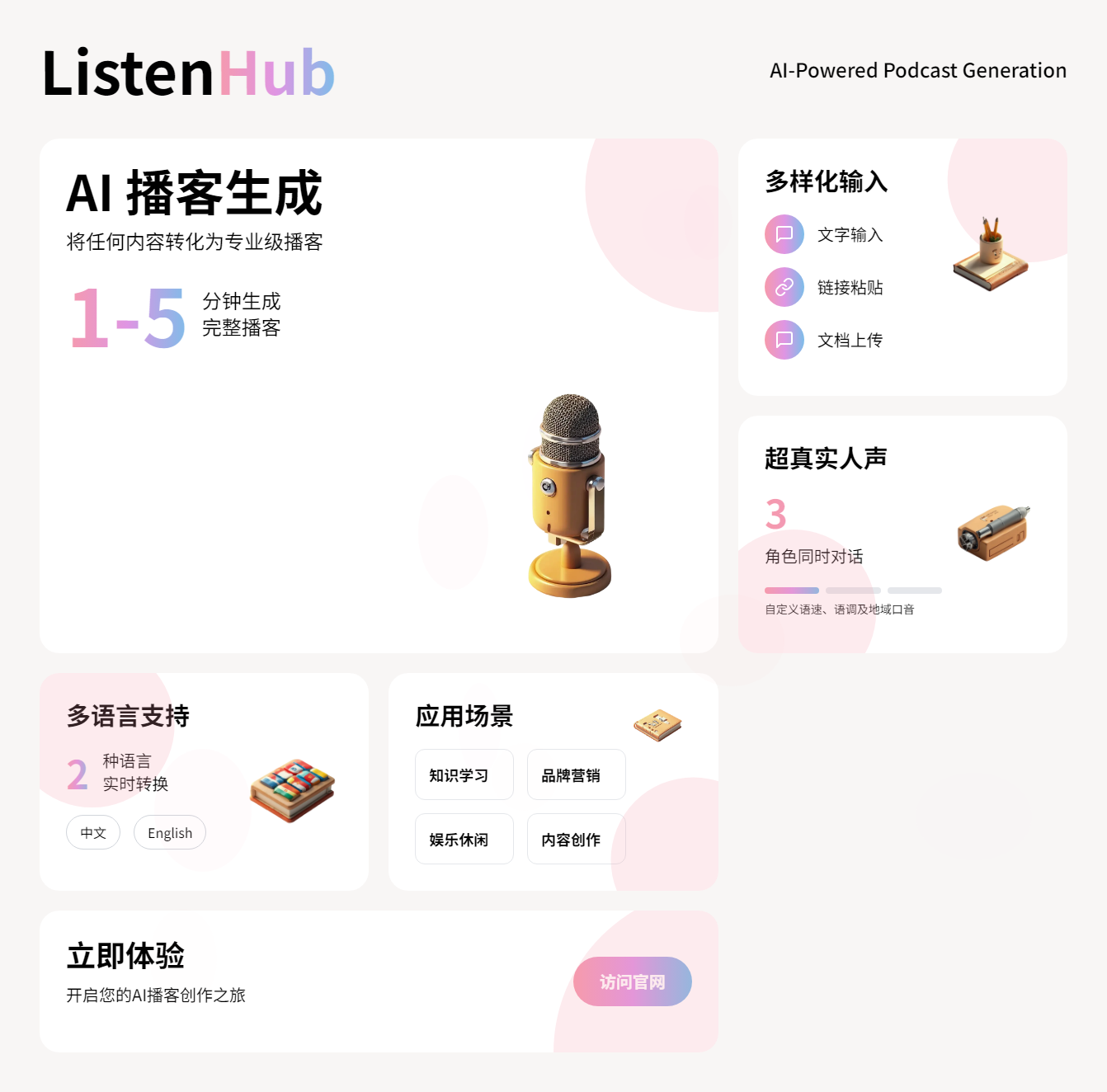
生成效果:
生成后需要替换生成的代码中的图片地址,最终就是这样子的

演示地址:https://www.showyourcode.app/share/c26d0ad7-26d9-46f0-8725-96e747f381f2
总结
AI生成图标的终极意义不是“好看”,而是“好用”,很多人看到拟物图标只想着“能不能复刻”,但作为产品人,我们真正需要思考的是:如何把 AI 生成力应用到产品实际落地中,把它变成一种能“提高沟通效率”和“加快迭代速度”的新工作方式。
最后,推荐你也试试这个方法,选一个你正在做的产品,按照这个流程撸一套属于你自己的图标库,如果你也想让AI设计真正服务于业务,不妨从建一套属于自己的拟物图标库开始——毕竟,能落地的设计才是好设计。
