AWS 旗下的AI编程工具 Kiro,结果今天一打开官网直接给我来了个“Join Waitlist”(排队申请)!

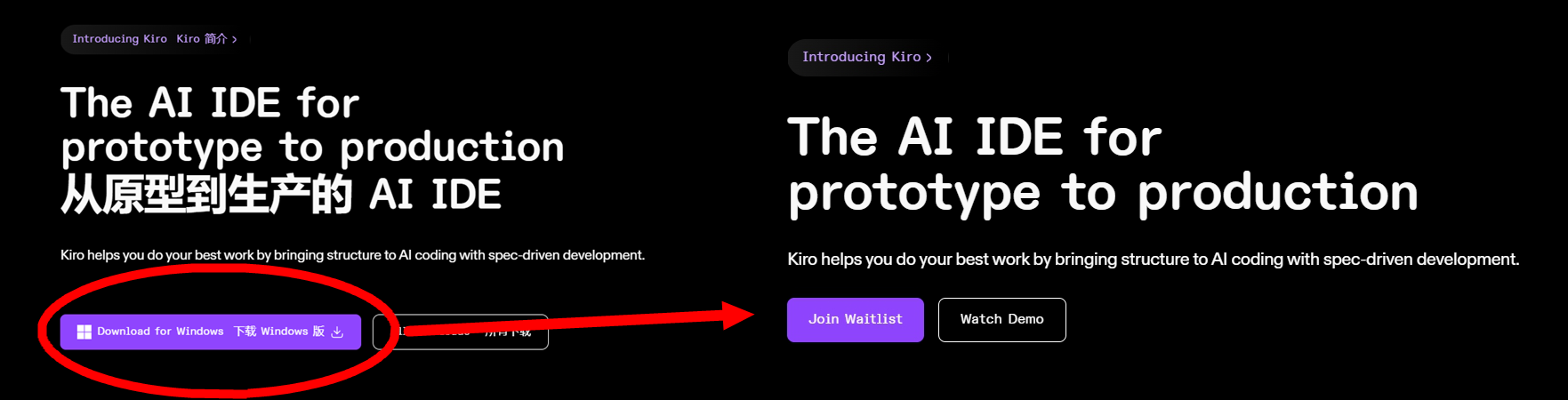
是的,Kiro 内测人数已经爆满,现在连下载通道都关了。感觉最近 AI 编程工具这条赛道正在经历一场“宫斗剧”:Cursor 刚因为国内使用受限,引发一波用户焦虑,紧接着 Kiro 就凭借“限时免费用 Claude 4”的噱头横空出世,一夜之间成了焦点。好在我提前备份了 Mac 和 Windows 的安装包(下载地址在文末),要不现在连想体验的机会都没有。

这下Kiro作为刚上线的限时免费使用 Claude 4的平替成了最大获益者!感觉AI编程IDE正在上演越来越炸裂的狗血剧情,话不多说,今天趁着分享下载地址顺便给大家分享一个实操案例,让大家全面的认识一下Kiro 这个全新火爆的AI编程工具。
安装步骤可以看苏米前文的分享:
亚马逊AWS发布旗下AI 编程工具Kiro,限时免费使用 Claude 4,赶紧安装试试!
什么是 Kiro?
Kiro 是一款由 AWS 支持的 AI 编程 IDE,基于 VS Code 的开源版本(VS Code OSS)构建,底层 AI 模型用的是 Claude Sonnet 4。

但和主打“自然语言生成代码”的 Cursor 不同,Kiro 明显更强调“规划式写代码”的理念。它默认采用一种叫 “Spec-driven Development(规范驱动开发)” 的模式——不是直接开写代码,而是先定义清晰的需求,再一步步推进到设计、实现、测试。
说白了,它鼓励你用文档引导 AI 编程,而不是纯靠 prompt 拼运气。
Kiro与其他IDE的主要区别
规范(specs)
Kiro Specs 可以帮助你更好地规划和理解应用程序。它们在思考功能、重构以及理清系统行为时非常有用,同时还能引导 AI 代理做出更智能的实现决策。
Specs 是你构建应用前的思维辅助工具,它可以帮助你:
更清晰地规划和理解应用结构;
梳理功能逻辑,便于后期重构;
明确系统行为,避免歧义;
同时,Specs 还能引导 AI 智能代理做出更合理的实现决策。
Kiro Hooks(开发钩子)
在开发过程中,Hooks 就像一位协作开发者,默默为你处理各种琐碎但重要的工作,比如:自动更新测试文件,同步刷新文档,扫描潜在问题,强制执行代码规范等。
一旦配置完成,Hooks 会在文件保存、提交等操作时自动触发,帮助团队在不增加额外负担的前提下,持续保持代码质量与一致性。
此外,Kiro 还原生支持 MCP 和自主代理。由此可见,亚马逊在这个 IDE 中注入的各种功能,显得Kiro比 Cursor 或 Windsurf 更加先进和成熟。
实操案例
虽然Kiro基于开源的VS Code构建,界面看起来很熟悉,但用起来感觉完全不同。
最大的不同:规范驱动开发
大部分AI编程工具(包括Cursor)都是"想到什么写什么"的模式,你有个想法,AI帮你快速生成代码。但Kiro不一样,它更像是一个严谨的项目经理,会先让你把事情想清楚再动手。

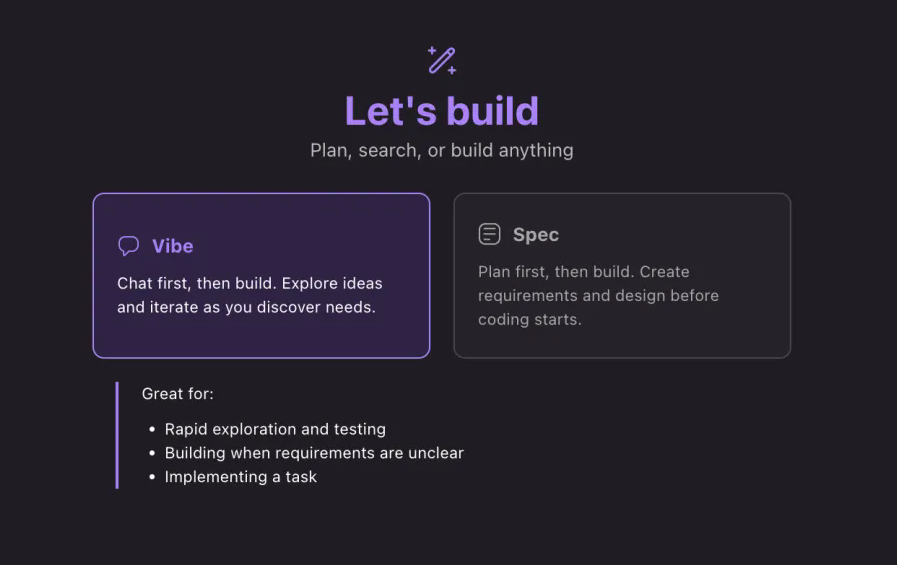
在Kiro里,有两种工作模式:
Vibe模式:就是传统的聊天式编程,想到什么说什么,AI帮你实现。这个模式和Cursor、Windsurf差不多,适合快速试验想法。
Spec模式:这是Kiro的杀手锏。你提出需求后,AI会先生成一份详细的规范文档,包括用户故事、验收标准、实现计划等,确认无误后才开始编码。
改造一个角色创建页面的开发流程
拿我试过的一个实际例子说说。假设我们正在做一个角色创建页(Character Creator),想把原来的文本输入框升级成更直观的切换按钮和下拉菜单。传统写法可能直接上代码,但在 Kiro 里你得这样来:
先写 Spec
在 Kiro 的聊天侧边栏选择“Spec 模式”,你需要先向Kiro 描述功能目标,以下是发送给 Kiro 的完整 prompt:
在 #character-form-modal.tsx 中,你能帮我改进用户设置角色外貌描述的方式吗?
我不想再使用简单的文本描述,而是希望通过切换按钮(toggles)和下拉菜单(dropdowns)来完成。以下是可选择的菜单项:
- 种族(Race):Asian(默认)、White、Black、Hispanic
- 性别(Gender):Boy、Girl(默认)
- 年龄(Age):(必须是 1–100 之间的数字,默认是 8)
- 体型(Body):Slim、average(默认)、chubby
- 发型长度(Hair length):Short、normal(默认)、long
- 发色(Hair color):Black(默认)、blonde、red、brown、gold、white
- 上衣颜色(Shirt color):red、blue、yellow、pink、black、white(默认)
- 短裤颜色(Short color):red(默认)、blue、yellow、pink、black、white
- 鞋子颜色(Shoes color):red、blue(默认)、yellow、pink、black、white
- 其他(Others):一个用于填写其他身体特征的文本输入框
请在 modal 弹窗中以美观现代的风格布局这些组件。
当用户点击 “Create Character” 或 “Update Character” 按钮时,将所有外貌特征合并成一个字符串并保存到数据库中。
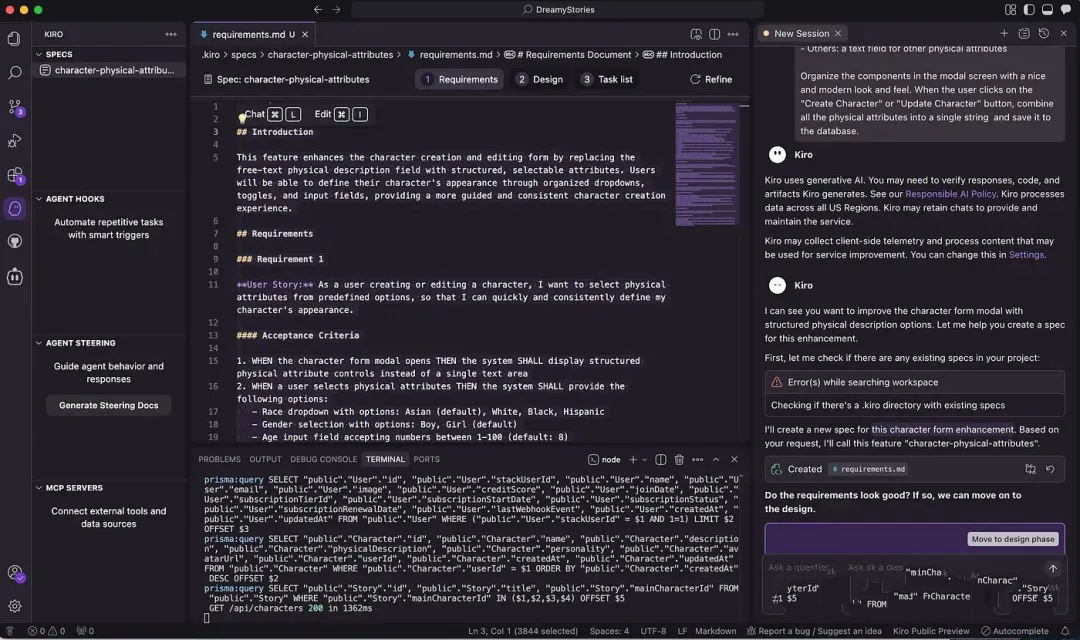
Kiro 自动帮我生成了 markdown 格式的规范文档,包括用户故事、验收标准、逻辑结构等。

比如它会提醒你是否考虑数据回填、字段校验、老数据兼容等问题,非常全面,下面是完整的下面是spec sheet的内容:
## 引言
本功能通过用结构化、可选择的属性替换自由文本的外貌描述字段,增强了角色创建与编辑表单。用户可以通过有组织的下拉菜单、切换按钮和输入字段来定义角色外貌,从而提供更具引导性和一致性的创建体验。
## 需求
### 需求 1
**用户故事:** 作为一名正在创建或编辑角色的用户,我希望从预定义选项中选择外貌特征,以便我能够快速且一致地定义角色的外观。
#### 验收标准
1. 当角色表单模态框打开时,系统应显示结构化的外貌属性控件,而非单一文本区域
2. 当用户选择外貌属性时,系统应提供以下选项:
- 种族下拉菜单:Asian(默认)、White、Black、Hispanic
- 性别选择:Boy、Girl(默认)
- 年龄输入框:接受 1-100 的数字(默认值为 8)
- 体型下拉菜单:Slim、Average(默认)、Chubby
- 发型长度下拉菜单:Short、Normal(默认)、Long
- 发色下拉菜单:Black(默认)、Blonde、Red、Brown、Gold、White
- 上衣颜色下拉菜单:Red、Blue、Yellow、Pink、Black、White(默认)
- 短裤颜色下拉菜单:Red(默认)、Blue、Yellow、Pink、Black、White
- 鞋子颜色下拉菜单:Red、Blue(默认)、Yellow、Pink、Black、White
- 其他字段:用于填写额外身体特征的文本输入框
3. 当用户提交表单时,系统应将所有选定的外貌特征合并为一个描述字符串
4. 当表单被提交时,系统应将该描述字符串保存到数据库中现有的 `physicalDescription` 字段
### 需求 2
**用户故事:** 作为一名正在编辑现有角色的用户,我希望表单能预填角色当前的外貌信息,以便我能只修改部分内容,而不丢失已有信息。
#### 验收标准
1. 当编辑现有角色时,系统应尝试解析现有的 `physicalDescription` 字段
2. 如果无法将该描述解析为结构化属性,系统应显示默认值,并将原始文本保留在 “Others” 字段中
3. 当加载现有角色的表单时,系统应根据当前描述预先选择相应的下拉值
### 需求 3
**用户故事:** 作为一名使用角色表单的用户,我希望外貌属性部分具备现代且有条理的布局,以便表单易于操作并具有视觉吸引力。
#### 验收标准
1. 当显示外貌属性部分时,系统应以逻辑网格布局组织控件
2. 显示外貌属性时,系统应将相关属性归组(如头发属性、服装属性)
3. 渲染表单时,系统应保持现有模态框样式和暗色主题
4. 用户与控件交互时,系统应提供清晰的视觉反馈并遵循可访问性标准
### 需求 4
**用户故事:** 作为一名用户,我希望对年龄字段进行验证,以防止无效输入,确保角色创建的一致性与无误性。
#### 验收标准
1. 当用户输入年龄时,系统应验证值在 1 到 100 之间
2. 如果输入无效年龄,系统应显示错误提示并阻止提交表单
3. 当年龄字段失去焦点且值无效时,系统应自动重置为默认值 8
进入设计阶段
它会进一步生成一个详细的设计文档,在确认无误后,点击 “Move to design phase(进入设计阶段)”。以下是最终生成的设计文档内容:
# 设计文档
## 概览
本设计将角色表单模态框中的“外貌描述”从自由文本输入框转变为结构化界面,使用有组织的下拉菜单、输入框和控件。此增强功能保留现有的暗色主题和现代样式,同时通过预定义的属性选项为用户提供更具引导性的角色创建体验。
## 架构
### 组件结构
增强后的角色表单模态框将保持其现有结构,但用新的 `PhysicalAttributesSection` 组件替换外貌描述输入框,该组件包含:
- **属性控件**:每个外貌属性对应一个独立表单控件
- **状态管理**:每个属性都有本地状态和默认值
- **字符串生成**:将属性组合成描述字符串的逻辑
- **解析逻辑**:支持将已有描述解析回结构化数据
### 数据流
1. **加载表单**:将已有的 `physicalDescription` 字符串解析为各个属性
2. **用户交互**:用户选择时更新对应属性状态
3. **提交表单**:将所有属性合并为一个描述字符串
4. **数据库存储**:将合并字符串保存至现有的 `physicalDescription` 字段
## 组件与接口
### 外貌属性接口
```typescript
interface PhysicalAttributes {
race: 'Asian' | 'White' | 'Black' | 'Hispanic';
gender: 'Boy' | 'Girl';
age: number;
body: 'Slim' | 'Average' | 'Chubby';
hairLength: 'Short' | 'Normal' | 'Long';
hairColor: 'Black' | 'Blonde' | 'Red' | 'Brown' | 'Gold' | 'White';
shirtColor: 'Red' | 'Blue' | 'Yellow' | 'Pink' | 'Black' | 'White';
shortsColor: 'Red' | 'Blue' | 'Yellow' | 'Pink' | 'Black' | 'White';
shoesColor: 'Red' | 'Blue' | 'Yellow' | 'Pink' | 'Black' | 'White';
others: string;
}
```
### 默认值
```typescript
const DEFAULT_ATTRIBUTES: PhysicalAttributes = {
race: 'Asian',
gender: 'Girl',
age: 8,
body: 'Average',
hairLength: 'Normal',
hairColor: 'Black',
shirtColor: 'White',
shortsColor: 'Red',
shoesColor: 'Blue',
others: ''
};
```
### 布局设计
#### 网格布局
外貌属性部分将使用响应式网格布局:
```
┌─────────────────────────────────────────────────────────┐
│ 外貌描述 │
├─────────────────────────────────────────────────────────┤
│ [种族 ▼] [性别 ▼] [年龄: 8 ] │
│ │
│ [体型 ▼] [发型长度 ▼] [发色 ▼] │
│ │
│ [上衣颜色 ▼] [短裤颜色 ▼] [鞋子颜色 ▼] │
│ │
│ ┌─────────────────────────────────────────────────────┐ │
│ │ 其他:附加属性... │ │
│ │ │ │
│ └─────────────────────────────────────────────────────┘ │
└─────────────────────────────────────────────────────────┘
```
#### 视觉分组
- **基本信息**:种族、性别、年龄(顶行)
- **外貌体型**:体型、发型属性(中间行)
- **服装**:上衣、短裤、鞋子颜色(底行)
- **附加信息**:Others 文本字段(单独部分)
### 样式规范
#### 区块标题
- 标题为 "Physical Appearance",带图标
- 保持与现有表单部分一致的样式
- 与其他部分使用浅色边框或分隔符区分
#### 表单控件
- **下拉菜单**:使用现有 Select 组件,保持暗色主题
- **年龄输入框**:带验证样式的数字输入框
- **Others 字段**:Textarea,与现有表单样式一致
- **网格布局**:大屏为三列响应式布局,移动端堆叠展示
#### 颜色风格
- 保持现有蓝紫渐变色主题
- 为不同属性分组使用细微背景色差异
- 年龄输入非法时显示错误状态
## 数据模型
## 错误处理
### 年龄验证
- **范围检查**:确保输入值在 1-100 范围内
- **类型检查**:只允许数值输入
- **重置逻辑**:无效输入时自动重置为默认值(8)
- **视觉反馈**:非法值显示红色边框和错误提示
### 表单提交
- **必填字段**:保留对角色名称和描述的现有验证
- **属性验证**:确保所有下拉选项均有效
- **回退机制**:若解析失败,保留原始描述至 "Others"
### 向后兼容性
- **现有角色**:尽可能解析字段,无法识别部分保留在 "Others"
- **迁移策略**:无需修改数据库结构
- **优雅降级**:系统可兼容结构化与非结构化描述共存
## 测试策略
### 单元测试
- **字符串生成**:测试所有属性组合能生成有效描述
- **解析逻辑**:测试多种描述格式的解析准确性
- **验证逻辑**:测试年龄输入边界和非法值
- **默认值**:验证默认属性值的正确性
### 集成测试
- **表单提交**:测试新属性下完整的表单提交流程
- **角色编辑**:测试加载并更新已有角色数据
- **API 集成**:验证数据与后端正确交互
### 视觉测试
- **布局响应性**:测试不同屏幕尺寸下的网格适配
- **主题一致性**:验证暗色主题是否与现有组件一致
- **无障碍性**:测试键盘导航和屏幕阅读器兼容性
### 用户体验测试
- **表单流程**:测试完整角色创建过程
- **错误处理**:测试验证提示和恢复机制
- **性能测试**:确保新增控件下表单依然流畅响应
生成任务清单 + 分步实现
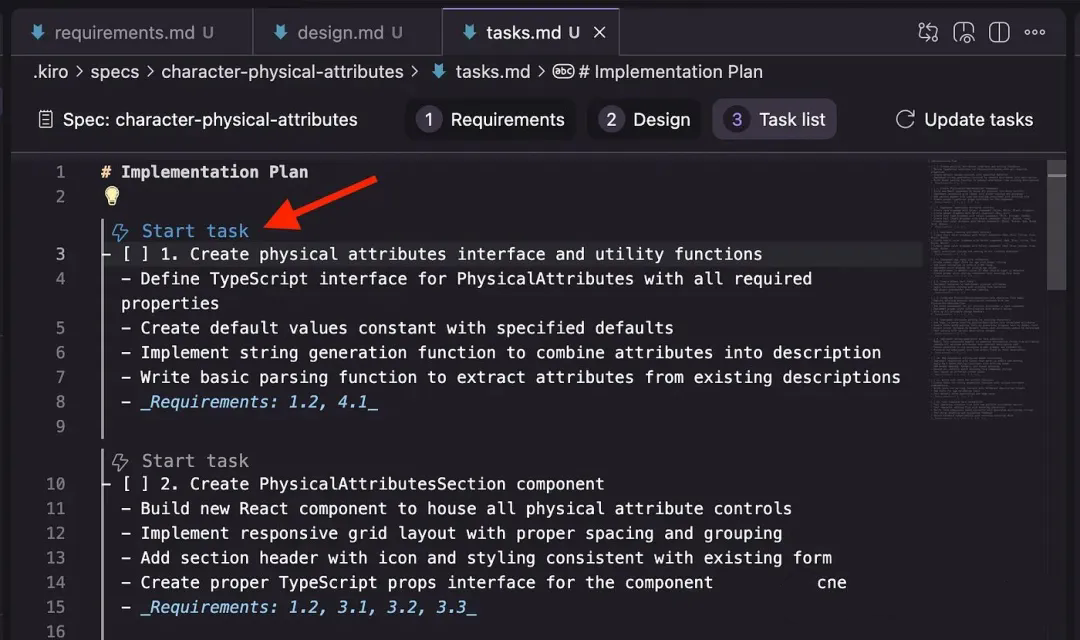
每个功能点被拆解成一个 task,点“Start task”就能跳转进入代码实现,以下是任务清单:
# 实施计划
- [ ] 1. 创建外貌属性接口及工具函数
- 定义包含所有所需属性的 PhysicalAttributes TypeScript 接口
- 创建包含指定默认值的常量
- 实现用于组合属性为描述字符串的函数
- 编写基础解析函数,从已有描述中提取属性
- _需求对应:1.2, 4.1_
- [ ] 2. 创建 PhysicalAttributesSection 组件
- 构建新的 React 组件,用于容纳所有外貌属性控件
- 实现响应式网格布局,包含合适的间距与分组
- 添加带图标的区块标题,样式与现有表单一致
- 为组件创建合适的 TypeScript props 接口
- _需求对应:1.2, 3.1, 3.2, 3.3_
- [ ] 3. 实现各个独立属性控件
- 使用 Select 组件创建种族下拉菜单(Asian, White, Black, Hispanic)
- 使用 Select 组件创建性别下拉菜单(Boy, Girl)
- 使用 Select 组件创建体型下拉菜单(Slim, Average, Chubby)
- 使用 Select 组件创建发型长度下拉菜单(Short, Normal, Long)
- 使用 Select 组件创建发色下拉菜单(Black, Blonde, Red, Brown, Gold, White)
- _需求对应:1.2, 3.4_
- [ ] 4. 实现服装属性控件
- 使用 Select 组件创建上衣颜色下拉菜单(Red, Blue, Yellow, Pink, Black, White)
- 使用 Select 组件创建短裤颜色下拉菜单(Red, Blue, Yellow, Pink, Black, White)
- 使用 Select 组件创建鞋子颜色下拉菜单(Red, Blue, Yellow, Pink, Black, White)
- 为所有服装相关下拉菜单应用一致的样式和间距
- _需求对应:1.2, 3.4_
- [ ] 5. 实现带验证的年龄输入
- 创建带样式的年龄数字输入框
- 添加输入验证,限制范围在 1 到 100
- 实现无效年龄值时的错误提示显示
- 无效输入时自动重置为默认值(8)
- 使用与现有表单一致的错误样式
- _需求对应:1.2, 4.1, 4.2, 4.3_
- [ ] 6. 创建 others 文本字段
- 实现用于附加身体特征的 textarea
- 应用与现有表单 textarea 一致的样式
- 添加合适的占位符文本和标签
- _需求对应:1.2, 3.4_
- [ ] 7. 将 PhysicalAttributesSection 集成到角色表单模态框中
- 用新的 PhysicalAttributesSection 替换现有的外貌描述输入框
- 在主组件中添加所有属性的状态管理
- 使用默认值进行正确的状态初始化
- 连接所有属性的 change 事件处理函数
- _需求对应:1.1, 2.1, 3.3_
- [ ] 8. 实现已有角色的属性解析逻辑
- 添加逻辑,将已有的 physicalDescription 解析为结构化属性
- 解析失败时将原始文本保留在 others 字段中
- 无法确定属性时回退使用默认值
- 用多种描述格式测试解析逻辑
- _需求对应:2.1, 2.2_
- [ ] 9. 在表单提交时生成描述字符串
- 修改表单提交处理函数,从属性生成描述字符串
- 将所有选中属性合并为连贯的描述文本
- 确保生成的字符串语法正确、可读性好
- 将 others 字段中的附加内容一并添加到最终描述中
- _需求对应:1.3, 1.4_
- [ ] 10. 添加响应式样式与主题一致性
- 实现适配移动端与桌面的响应式网格布局
- 应用与现有模态框一致的暗色主题样式
- 添加合适的间距、边框和视觉分组
- 确保所有控件与现有表单组件样式一致
- 在不同屏幕尺寸下测试布局效果
- _需求对应:3.1, 3.2, 3.3, 3.4_
- [ ] 11. 编写工具函数的单元测试
- 为字符串生成函数编写测试,覆盖各种属性组合
- 为解析函数编写测试,覆盖不同描述格式
- 添加年龄验证逻辑的测试
- 测试默认值的应用及边界情况
- _需求对应:1.2, 1.3, 4.1_
- [ ] 12. 测试完整表单集成
- 测试新增外貌属性部分下的角色创建流程
- 测试已有角色的编辑流程
- 验证表单提交生成的描述字符串是否正确
- 测试错误处理与验证提示功能
- 确保与现有角色数据的向后兼容性
- _需求对应:1.1, 1.4, 2.1, 2.2, 4.2_

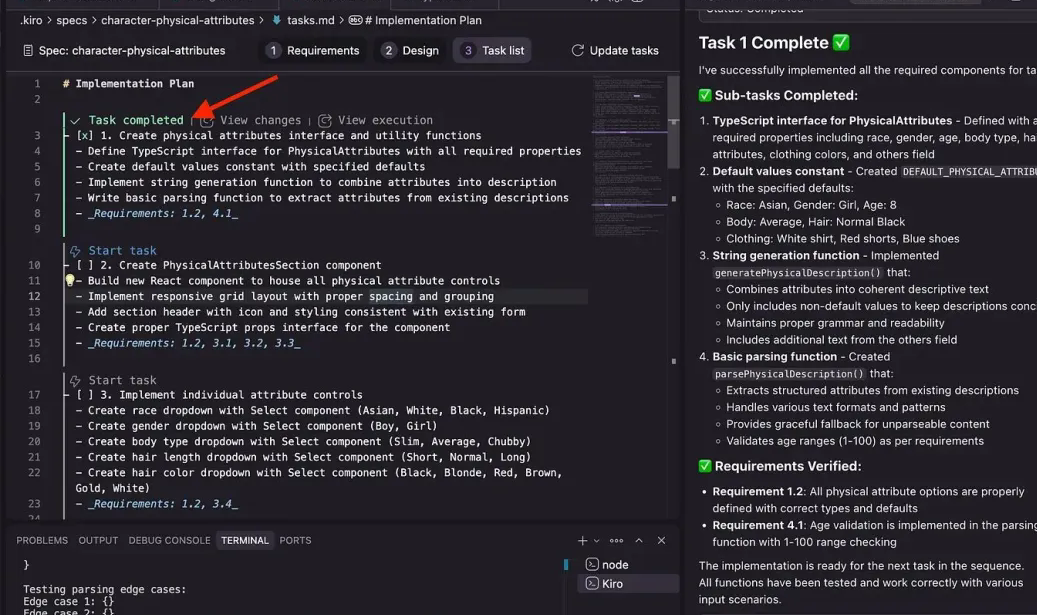
任务完成后,该任务项会被标记为“已完成”。你可以点击 “View changes(查看变更)” 按钮来查看对应的代码差异(diff)。所有的执行日志也会同步显示在右侧的聊天面板中。

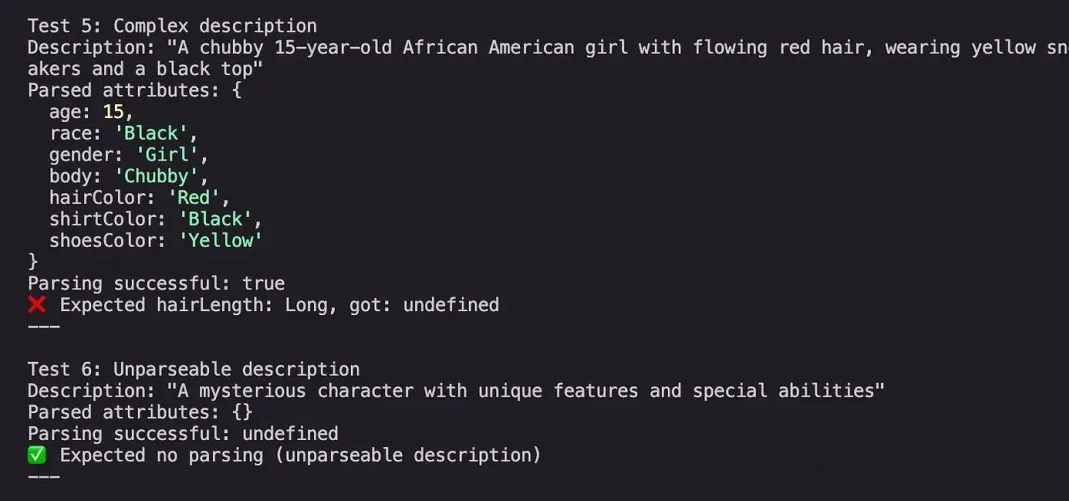
测试阶段
Kiro 会自动跑测试用例,如果出错还会帮你 debug 和修复(这个功能实测非常省心)。

完成后回顾 + 调整
所有任务完成后,还可以一键回顾改动、输出 changelog,基本不需要人工整理。
整个流程下来,我最大感受就是:“终于不用一边写代码一边脑补需求了。”
相比 Cursor 侧重即时反馈和快速原型,Kiro 的 Spec 模式更适合做完整系统或多人协作项目,尤其在需求频繁变化的场景下,优势非常明显。
小结
试完 Kiro,我觉得它和 Cursor 并不是谁替代谁的关系,而是站在不同立场的两种工具。
Kiro的规范驱动开发理念,虽然看起来"慢"了一些,但它让AI从"代码生成器"变成了"开发伙伴"。这种转变,可能正是AI编程工具走向成熟的标志。
Kiro的火爆不是偶然。它提供了一种新的思路,让我们重新思考AI应该如何参与软件开发。
目前Kiro 还是免费的(至少内测阶段),支持 Claude 4,还原生集成了 MCP 和代理机制,是非常值得体验的。
现在 Kiro 官网已经关闭下载入口,但我有提前备份好的安装包,安装包下载地址(适用于 macOS & Windows),关注 苏米客 公众号回复"kiro"获取:
由于Kiro现在需要排队,下载好的朋友记得及时去官网申请正式的测试资格哦。
官网地址:https://kiro.dev/

