
因为Trae 2.0的发布同样也是要邀请码,而且还是要开Pro版套餐,不用也罢,这不等来了CodeBuddy,今天就赶紧先来测测,现在也是可以免费无限制使用Claude-4.0所以多一个不多,用起来!
CodeBuddy IDE
先说定位。和 Cursor、Kiro 类似,CodeBuddy 也是一个 AI 编程原生 IDE,但它不仅聚焦写代码,而是直接面向“产品经理 + 设计 + 开发”的完整流程。

-
可以一句话生成产品结构;
-
可以导入 Figma 设计稿自动转代码;
-
可以对接 Supabase 和腾讯云开发服务做后端;
-
最后还能一键部署上线,全流程 AI 助力。
官方的宣传叫它“AI 全栈工程师”,我觉得更像是“AI 产品构建工作流平台”。
深度实测
下载安装
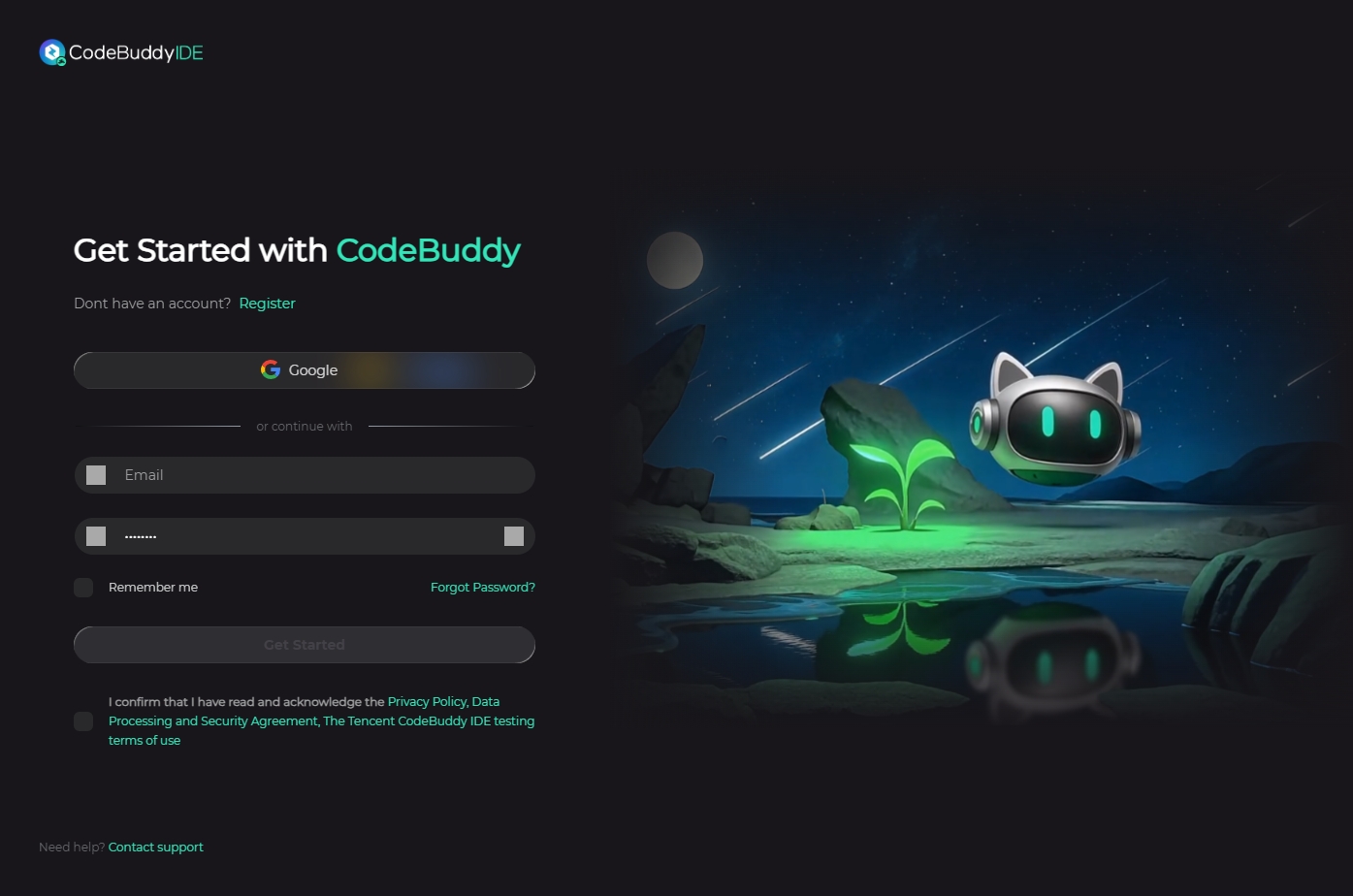
需要科学上网 + 省去注册登录的麻烦,可以直接Google 账号登录,也可以注册登录

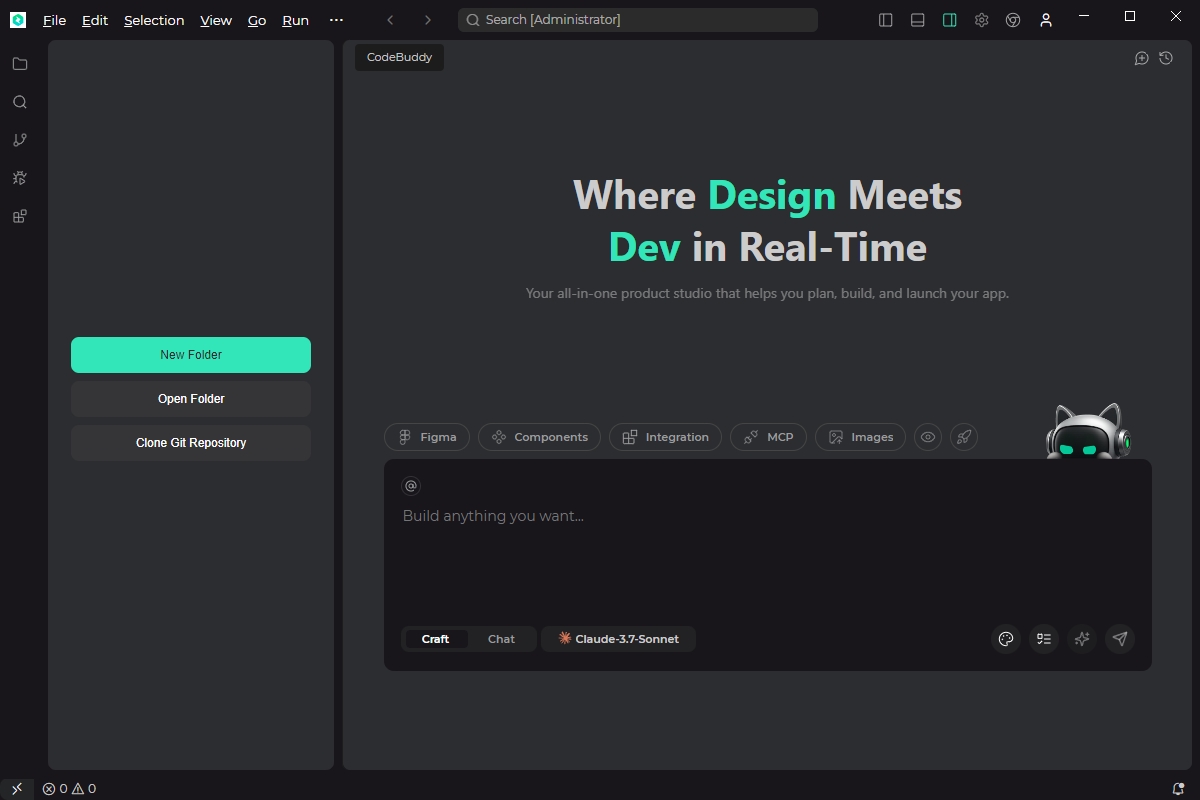
填邀请码后即可进入,界面像是加了插件的 VSCode,右侧多了不少 Chat 控件。

可能考虑测试的都是Vscode IDE的老用户,CodeBuddy确实缺少新手引导,对小白用户不太友好,不过说真的,腾讯的 UI 做得很 cute,玩着玩着就摸清楚了。
所以我决定用最小白的方式来体验:直接上手做一个真实需求。
一句话需求
CodeBuddy支持三种产品产生形态:一句话需求出产品、Figma 设计稿转产品、MCP 辅助开发。
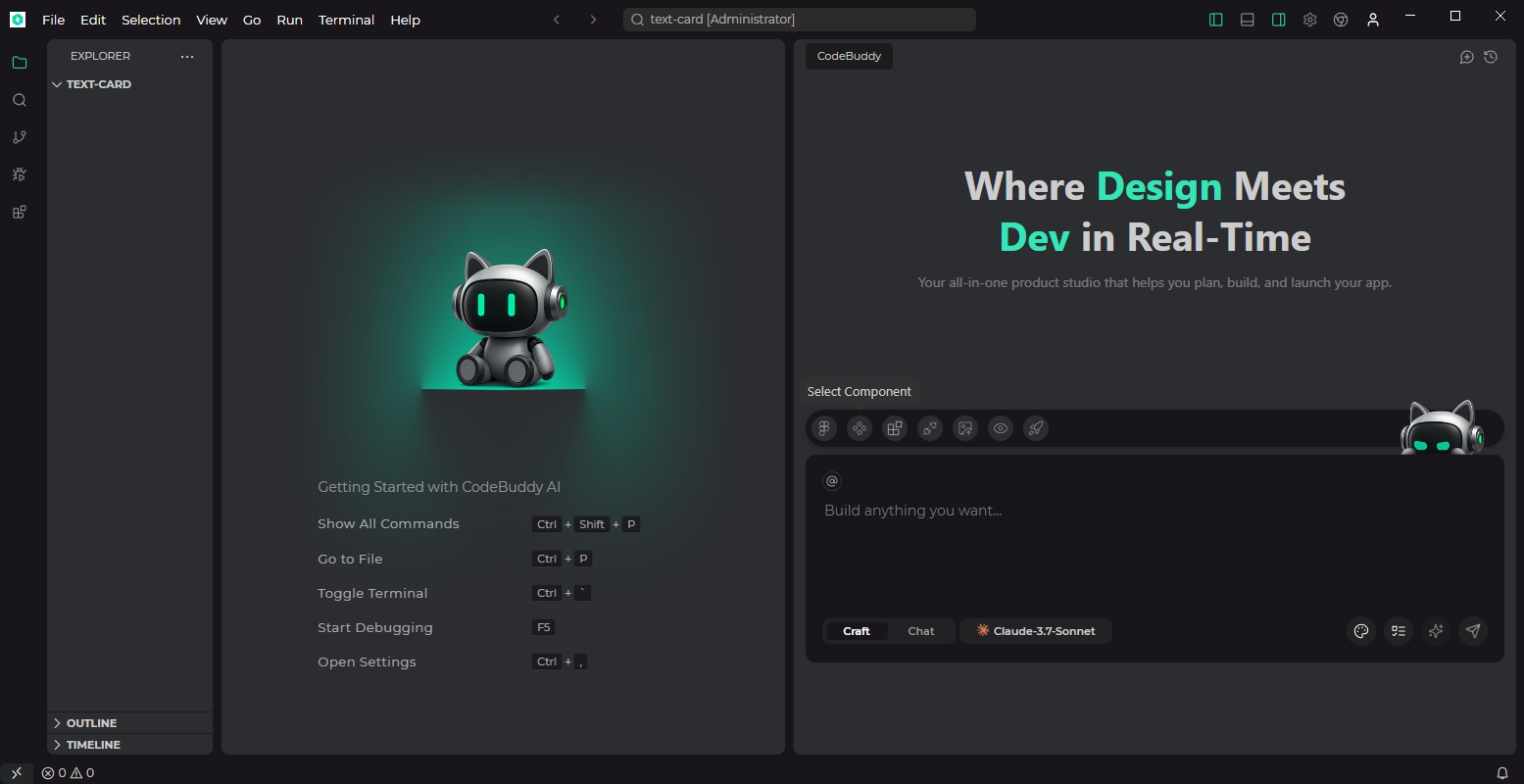
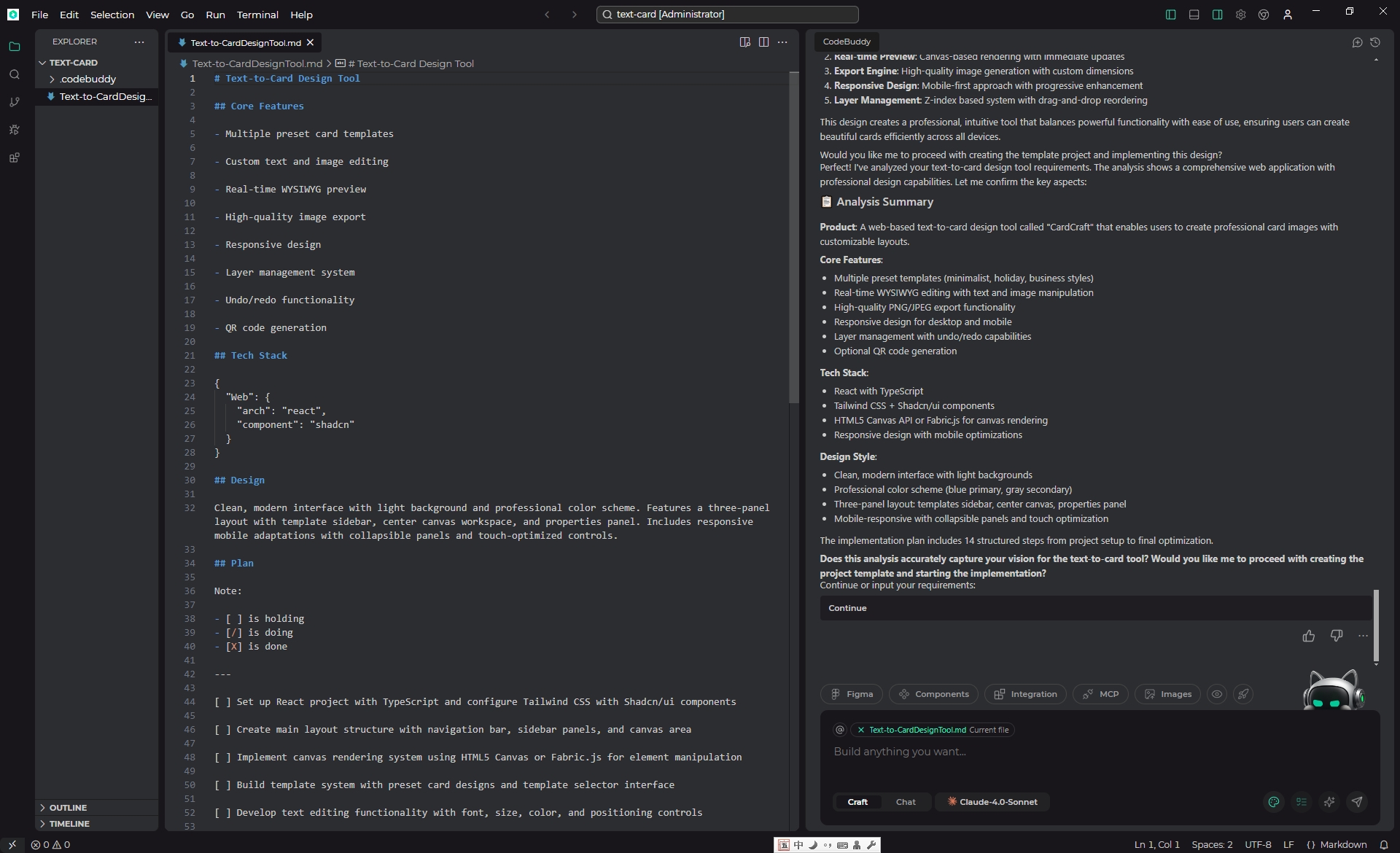
我今天先实测一句话需求出产品,首先选择或者新建一个项目,你就能看到下面这样的界面了。

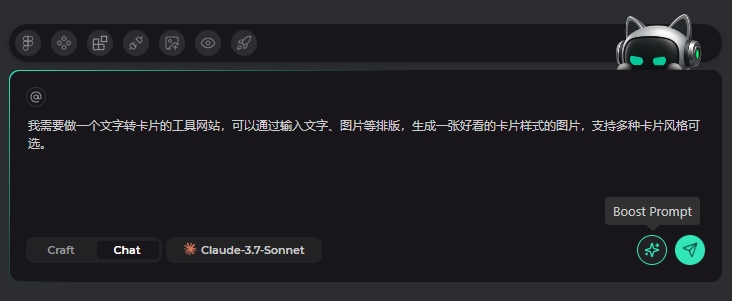
直接在 Chat 对话框提出需求: 我需要做一个文字转卡片的工具网站,可以通过输入文字、图片等排版,生成一张好看的卡片样式的图片,支持多种卡片风格可选

先别急着发送生成,先了解一下CodeBuddy对话的几种模式:
Craft模式:类似Cursor的Agent模式,会自动执行开发逻辑。配合Plan Mode和Design Mode,整个需求分析过程变得可视化

Chat 模式:是用来对话用的,就是聊天模式
默认模式选择 Craft 模式,模型选择 Claude Sonnet 3.7,支持切换

注意这里,有一个星星的图标:Boost Prompt
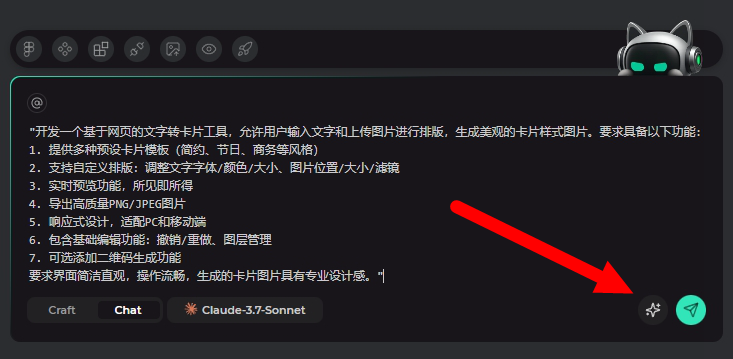
Boost Prompt:点一下就能优化你的提示词。虽然按钮会闪几下有点让人摸不着头脑,但优化后的提示词确实更专业、更具体。
这是优化好后的提示词:

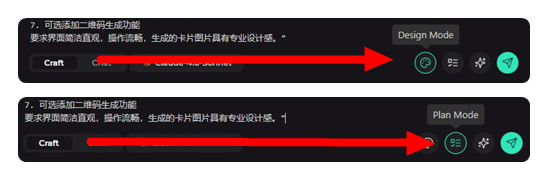
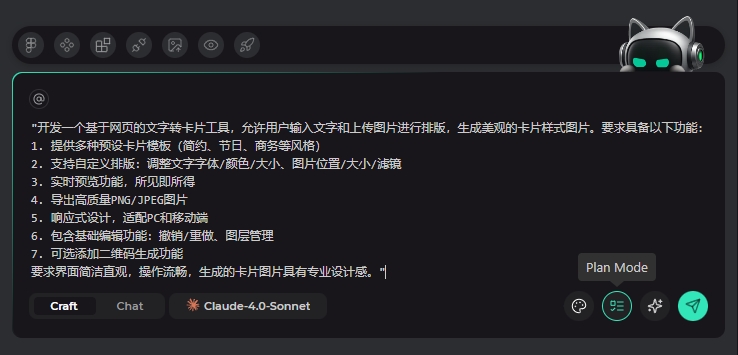
接下来切换到Craft 模式:会多 2 个控件:Design Mode和 Plan Mode的按钮图标,分别是设计模式和计划模式,有点类似Kiro的specs,但实际也不完全。
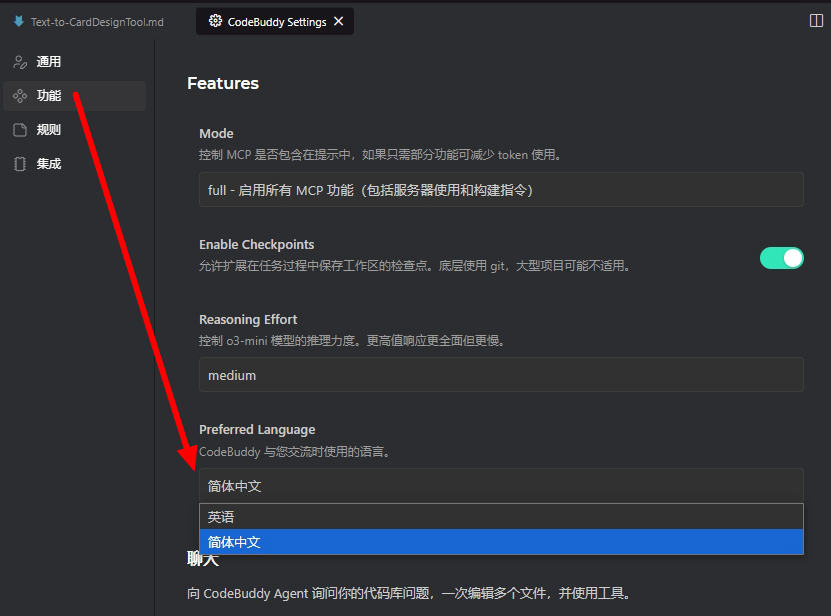
有个小插曲,刚上手忘了把编程器设置成中文,导致发送出去之后需求生成直接是全英文的,包括生成的需求文档,这里需要注意一下

先进入设置 - 功能 - 切换语言为:简体中文,目前支持两种语言

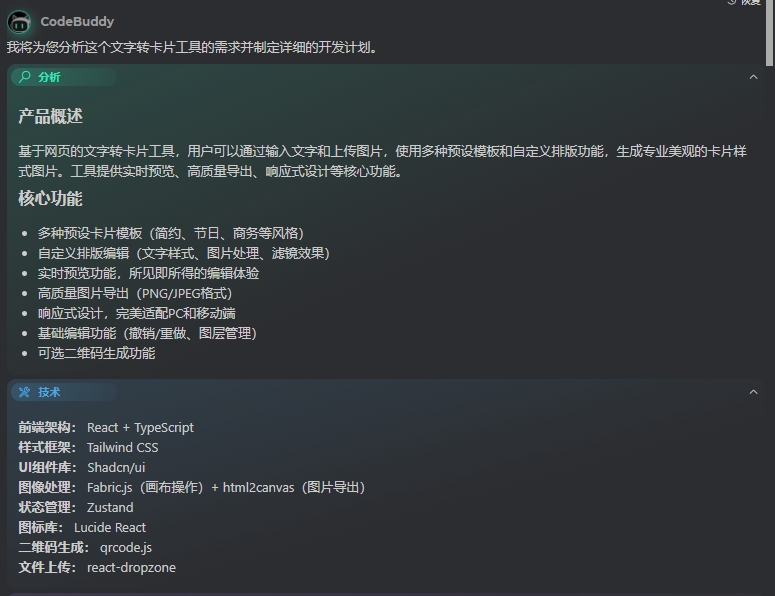
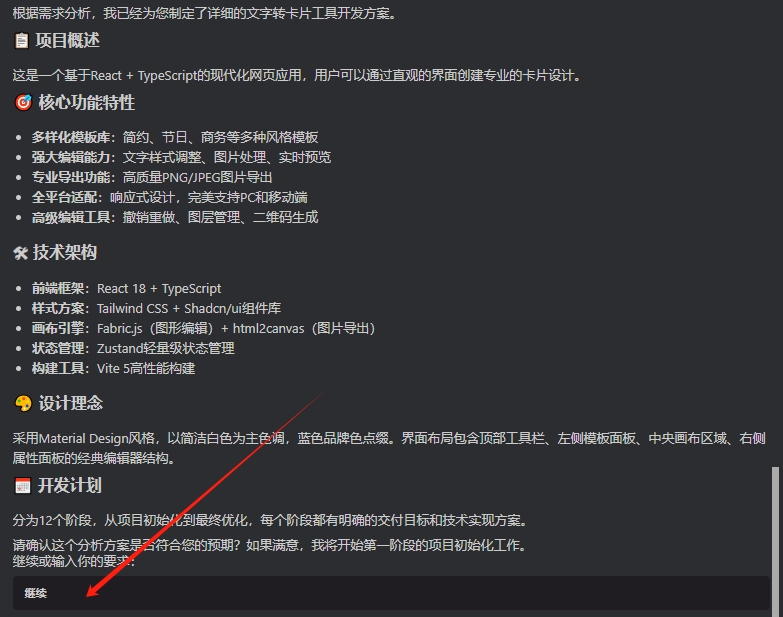
接下来重新生成计划,可以看到,它显示根据需求,开始指定设计计划:

从分析到技术栈,最后再到设计,非常直观,这是目前比较全新生成体验,跟我这两天用的Kiro类似,但又更符合中文用户习惯,这就是国产IDE的独有优势

最后是功能计划,12个任务点,也就是开发计划分成了12个阶段,最后只需要点继续就可以开始了

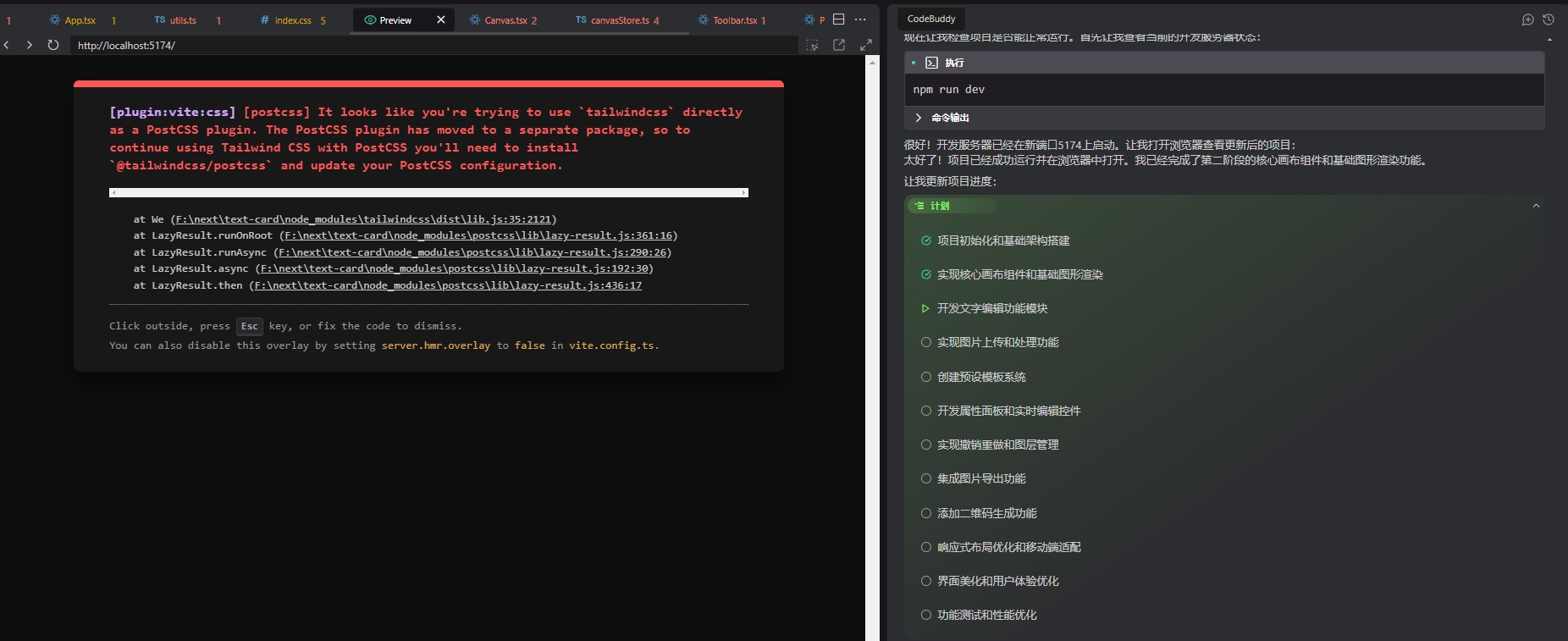
经过一番计划生成,完成了2个阶段来到了预览,发现测试出错了!

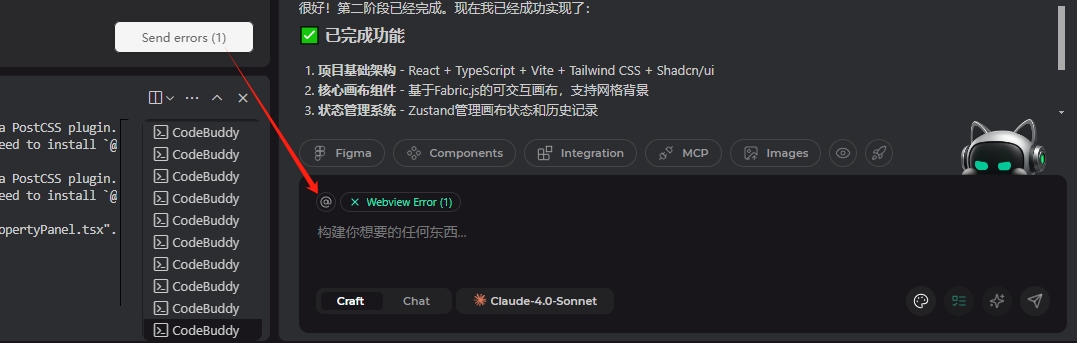
开发过程中遇到了一些bug,但CodeBuddy的内置预览功能让修复变得很简单:点击"Send errors"就能自动把错误发送到对话框,AI会立即给出修复方案。

小结:说几点感受吧,开发计划中 IDE 依旧没法自行测试验证每一个模块的功能可用性,导致会出一些 bug,其次,对于页面配图,对 context 的理解有待提高,选择图片有些不吻合。
好的地方是整体能快速开发出来东西了,且可以直接在 IDE 中预览并发送错误代码到 Chat 中,快速修复。
Figma 设计稿转产品
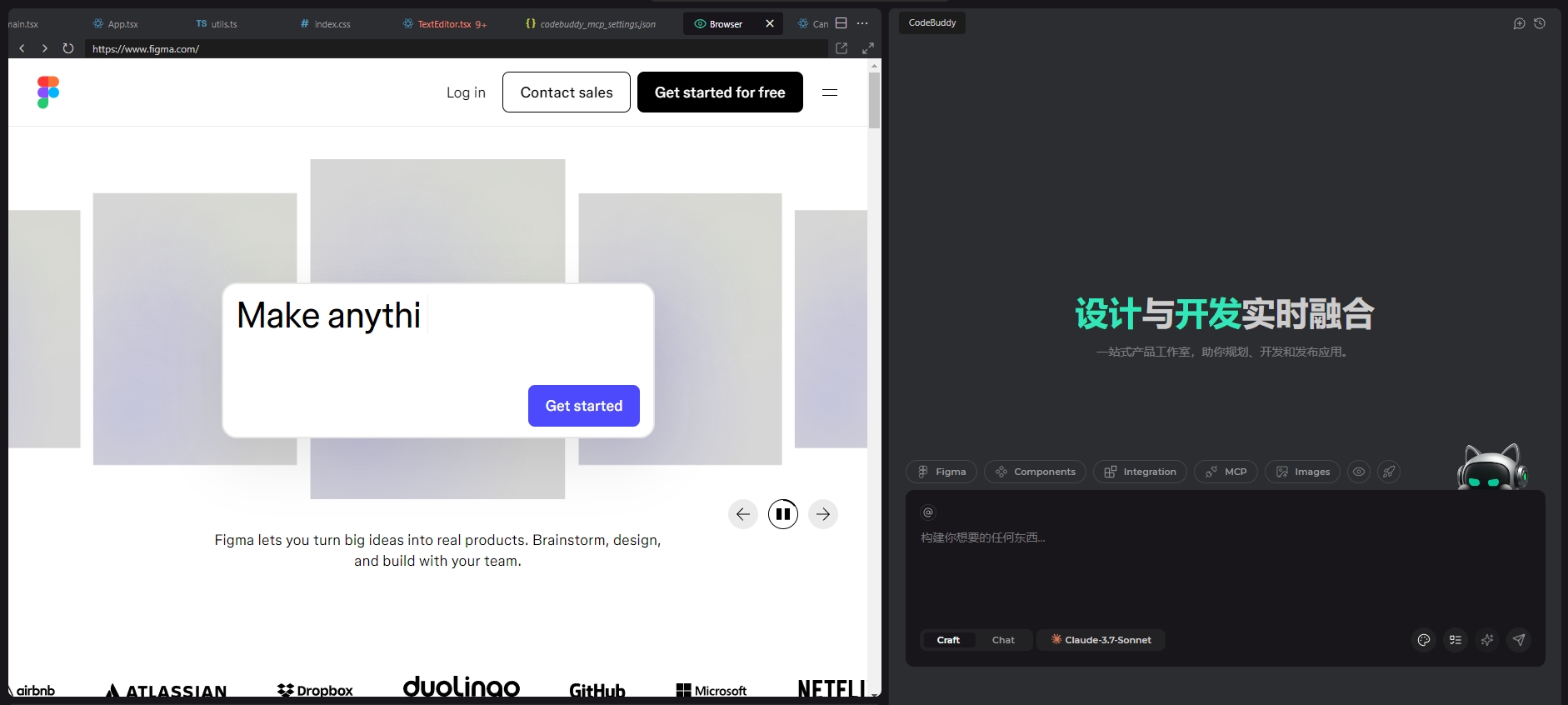
CodeBuddy 内置了 Figma 导入功能:直接导入 Figma 设计稿,CodeBuddy 会自动生成 HTML/CSS/JS,还支持多端同步输出:Web、iOS、Android 全搞定。

而且这个过程不需要再来回对接、标注、切图,直接在 IDE 内部嵌入了 Figma 页面,第一次用需要登录验证,之后就可以直接同步设计稿内容了。
以往产品、设计、前端之间来回拉扯,现在可以直接跳过沟通成本,让设计变产品,效率爆炸。对于小团队和 2C 项目来说简直是福音。
虽然因为时间关系我没有深度测试,但这个功能的非常值得深度体验,等空下来我详细测测!
更多特色功能
时间关系,今天先测试到这里,关于CodeBuddy的另外三大特色:
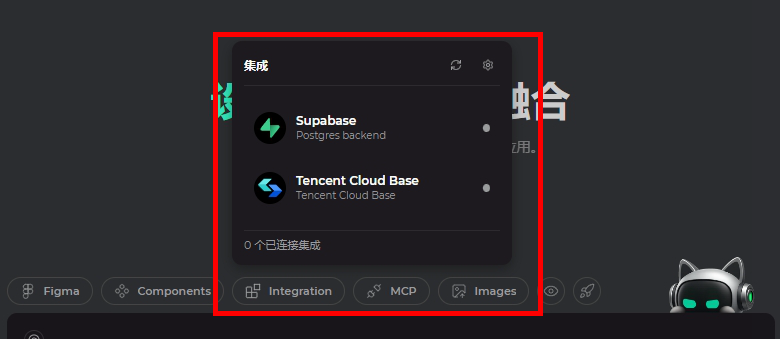
Supabase + 腾讯云开发:内置了 Supabase 和腾讯云开发服务,后端服务自动化处理,登录注册、数据库、API接口一套搞定。不懂后端、云部署的产品经理也能做出完整产品。

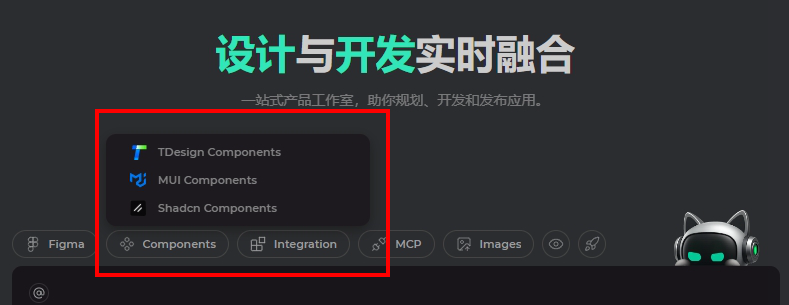
TDesign设计体系:腾讯自家的企业级设计体系直接集成,设计资源一键调用。这对整个腾讯生态的产品开发会是巨大的效率提升。

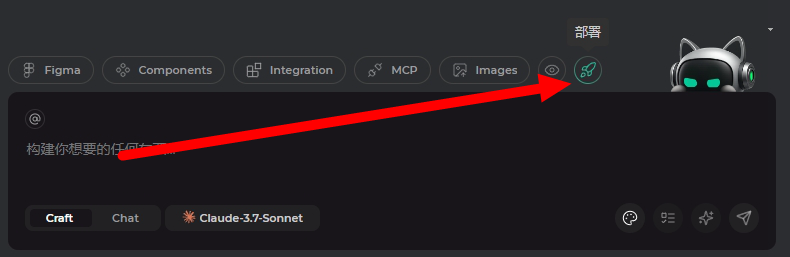
一键部署:点击小火箭按钮,自动打包、上传、部署,几分钟就能得到一个公网可访问的地址。这些流程过去需要专业工程师花一两天配置,现在几分钟就能上线。

结语
与其说CodeBuddy是对标Cursor、Kiro、Trae,不如说是又一次深层的迭代,IDE的全新进化方式,至于Trae 2.0,苏米还没有体验到,可能预示不同的发展方向吧。
CodeBuddy 并不只是个跟风的产品,而是一个围绕中文用户和国产生态深度定制的 AI IDE,它试图打通从需求、设计、开发到上线的全流程。
如果你是产品经理、创业者,或者只是有想法想要实现的人,我建议试试CodeBuddy。不是因为它现在就完美了,而是因为它代表了一种可能性:也许真的有一天,想法到产品的距离,就只隔着一个好的AI工具。
