最近腾讯CodeBuddy的IDE也开始内测了,要知道之前CodeBuddy的VScode插件我是用了一段时间的,特别是在小程序开发上,本以为小程序开发会是一大优势,结果却是差强人意,有兴趣可以看看:
CodeBuddy初体验:微信开发丝滑,VSCode插件却让人抓狂?
而这次CodeBuddy发布IDE内测,不得不说,看着怎么这么像是跟风呢,官方还全英文、又是内测邀请,这是要学Trae呀!
好了话不多说正儿八经的聊聊腾讯正在内测的 AI 编程 IDE:CodeBuddy,不吹不黑,这款IDE到底适不适合普通人上手。
说实话,刚开始我对CodeBuddy的期望并不高。市面上的AI编程工具已经很多了,代码补全、错误修复、智能对话这些功能基本都大同小异。
但了解后我发现,CodeBuddy压根就不是在跟其他编程工具竞争,它想做的是一个从想法到上线的完整闭环。

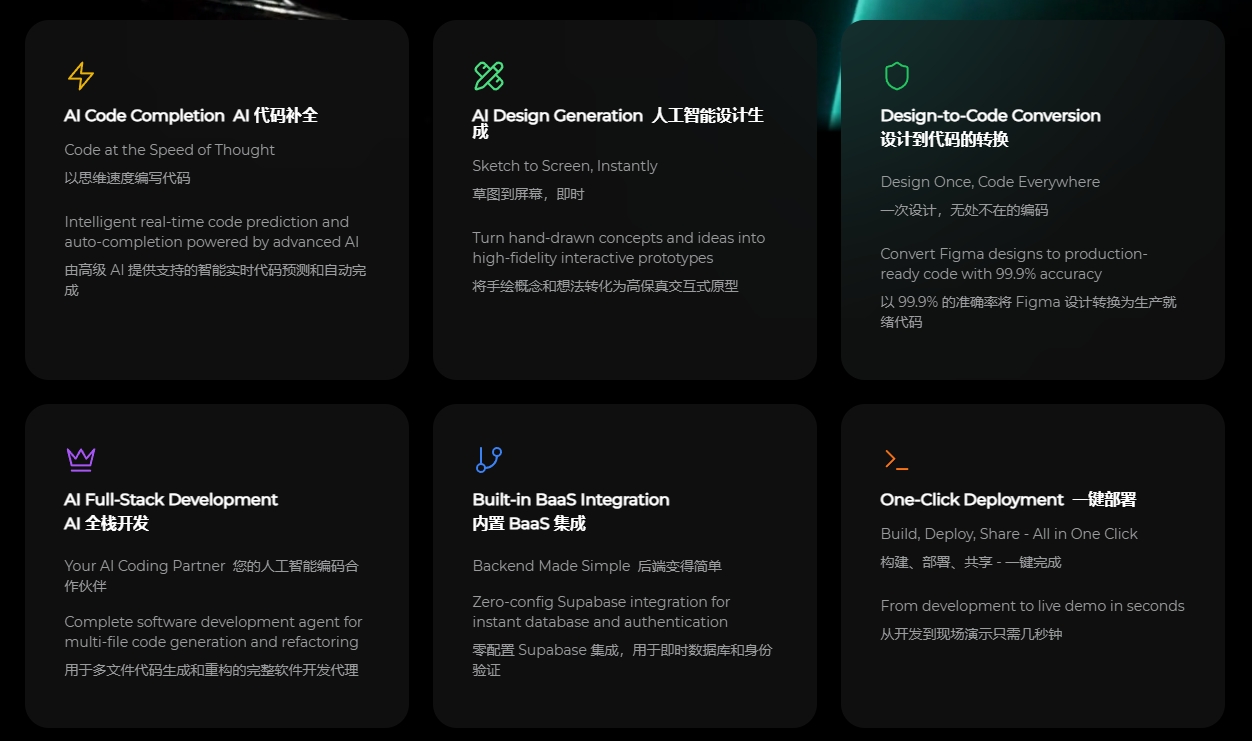
根据官方介绍,总结的特点如下:
1、支持 Claude 4、Gemini 2.5 Pro 等主流模型
2、内置了 Figma ,可以将设计稿转代码
3、后端集成了腾讯云的 Codebase 以及 Supabase,可以自动配置
4、能够一键部署简单的交互式网页
总结来说就是你想做个小网站,以前需要产品经理画原型、设计师出稿、前端写页面、后端搭服务器,现在你一个人用自然语言就能全搞定。这种感觉就像是拥有了一个7×24小时待命的全栈团队。这怎么看都像昨天苏米分享的支付宝的图生码、意图生码呢?有兴趣也可对比看看:
WeaveFox:支付宝悄悄放出大招!1比1的还原效果图,生产级的代码质量
官方的介绍,主要有下面六大功能,说实话一键部署,后端服务这种,你就不要相信他现在有多厉害了,这玩意更复杂,还是要发展发展才行。

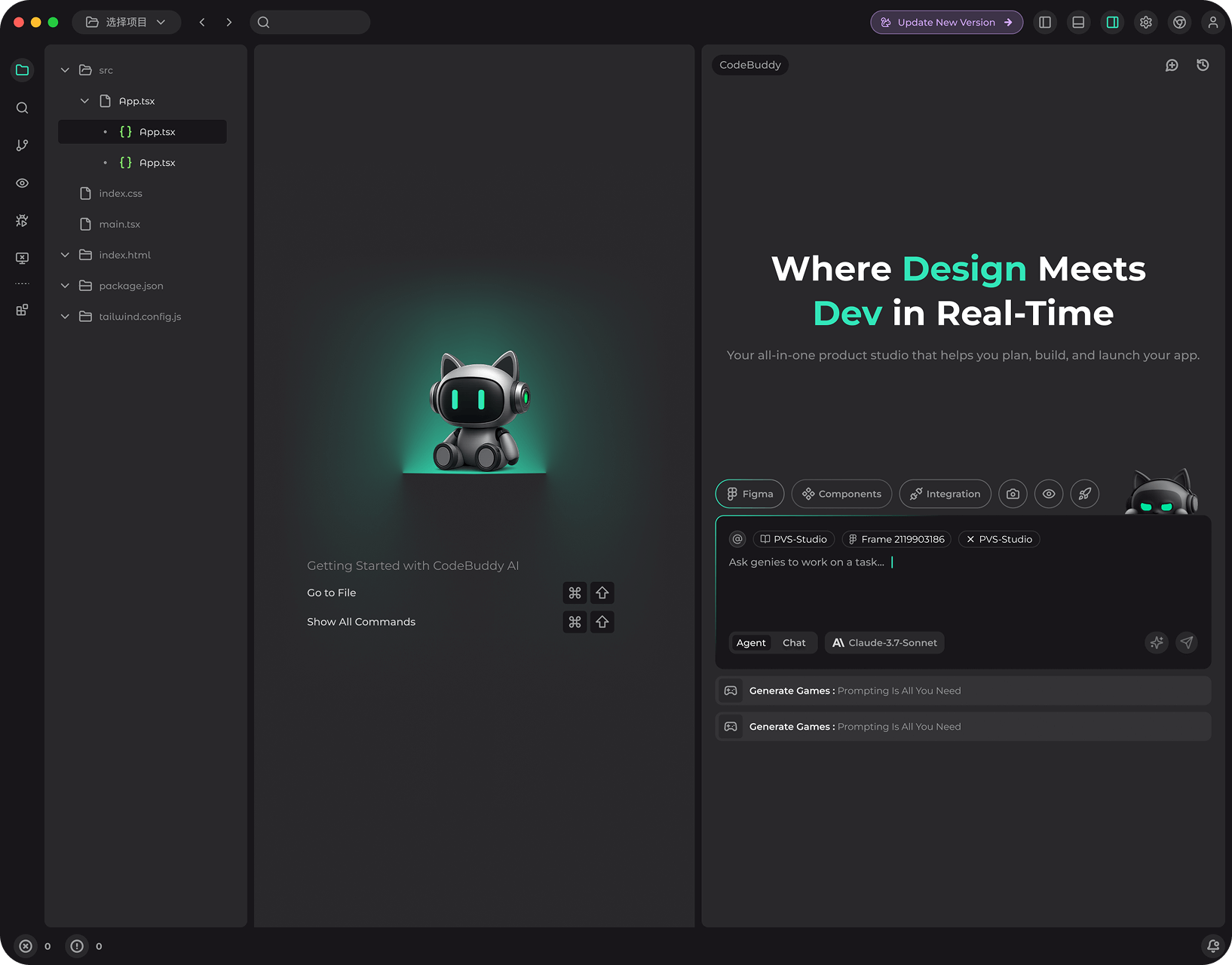
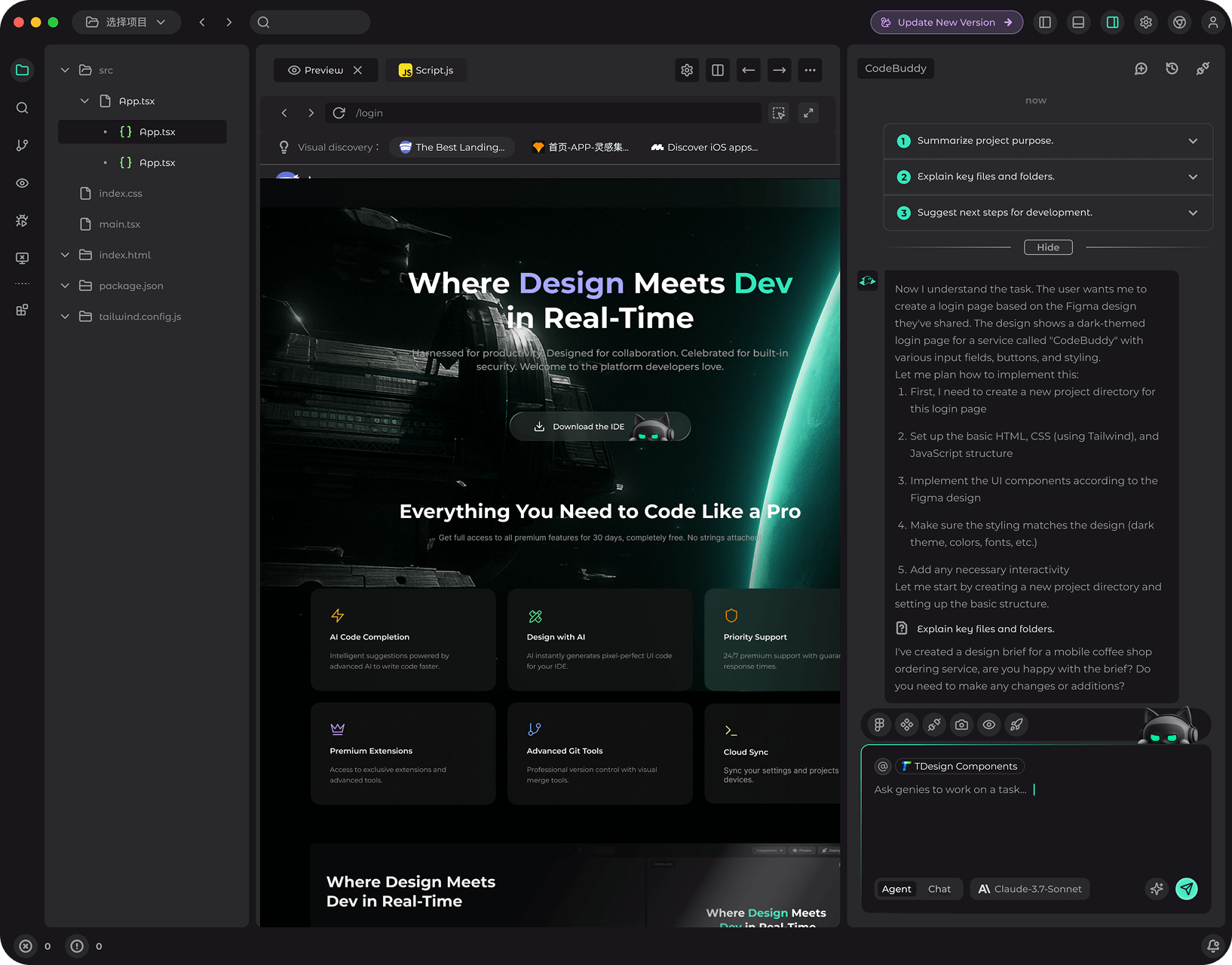
当你打开 IDE 以后,会发现大家长得都差不多,但腾讯的这个科技感更足一点。

用过这么多AI工具,我必须承认,在产品体验方面,腾讯确实有两把刷子。CodeBuddy的界面设计非常用心,各种快捷功能按钮布局合理,从Figma导入、MCP服务配置到预览部署,每个功能都能快速找到。

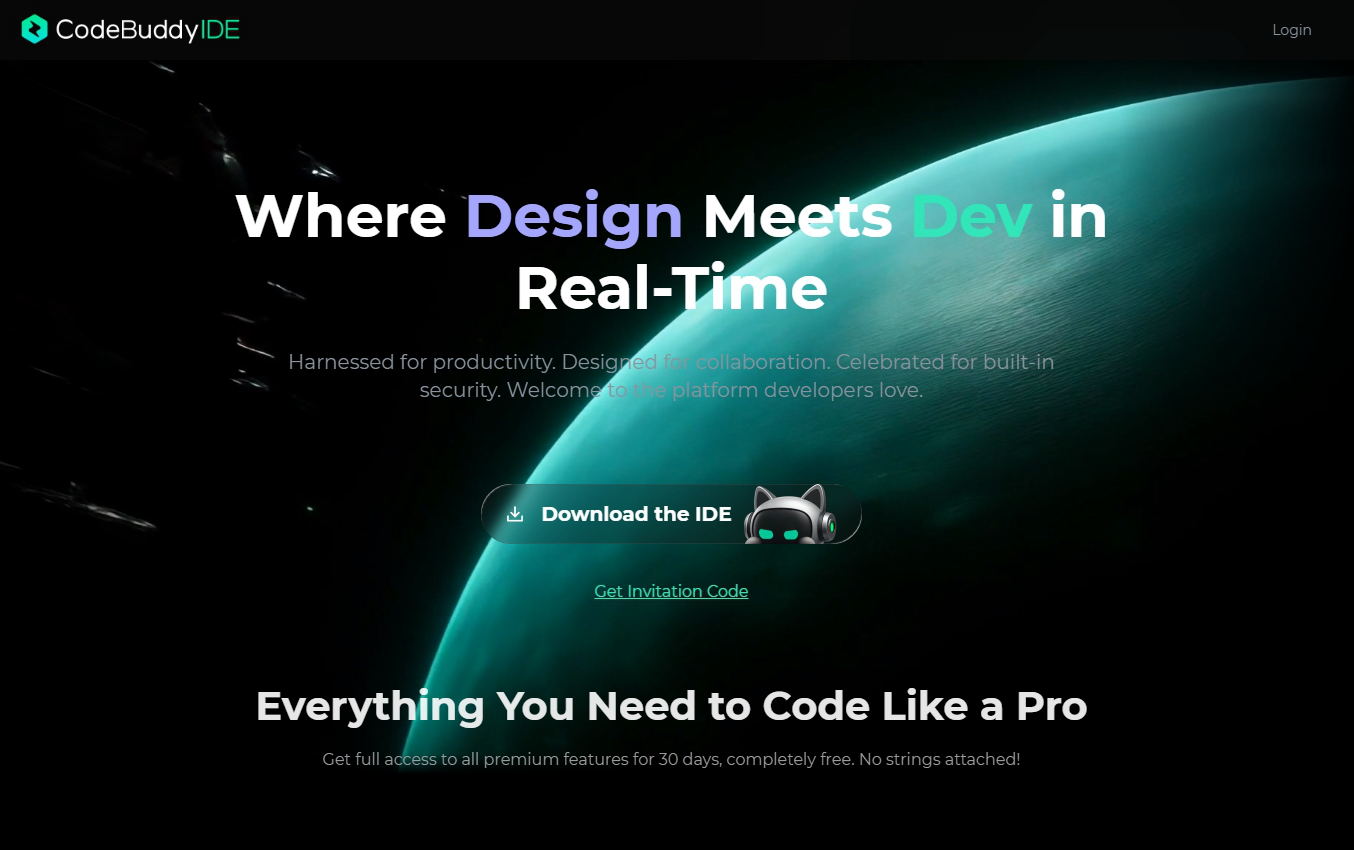
目前还需要邀请码才能体验,苏米申请了还没收到邀请码,所以今天就简单聊这么多
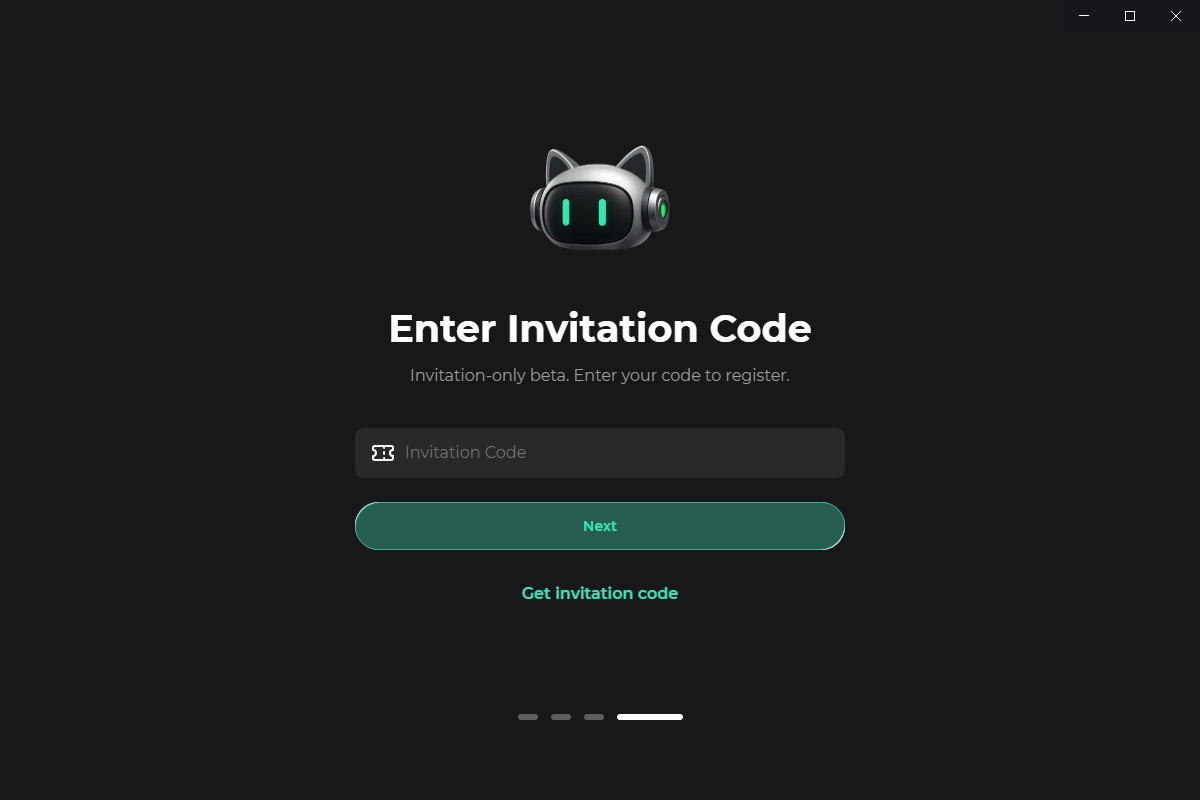
申请完之后,你再去官网下载就好了,安装完成在最后一个步骤是会提示需要填入邀请码的: