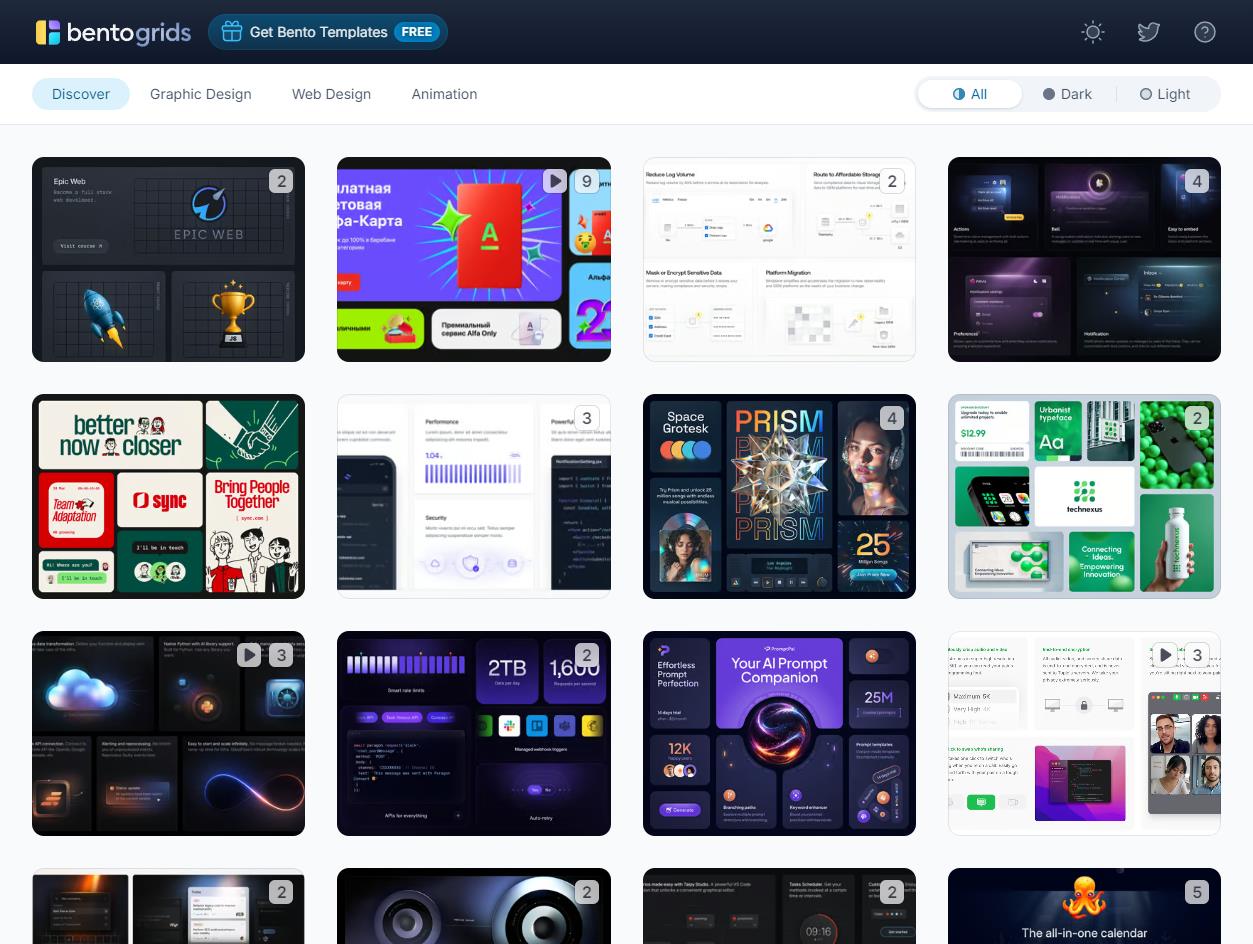
Bento 风格设计灵感的垂直资源平台,致力于为设计师和开发者提供高质量的网格化布局参考案例。

以下是该网站的核心特点与功能:
核心定位与特色
-
灵感集合库:网站汇集了互联网上 最优质的 Bento 风格设计作品,涵盖平面设计、网页设计两大分类,支持根据 颜色深浅筛选展示,方便用户快速找到符合需求的视觉风格。
-
模块化设计标杆:Bento 风格以 网格化布局、大圆角、渐变色 为特征,灵感源自日本便当盒的规整分区理念157。该网站通过精选案例,直观呈现这种风格在信息组织与视觉美学上的优势。
核心功能与资源
-
分类清晰 作品分为 平面设计(如海报、品牌视觉)和 网页设计(如仪表盘、产品页面)两大板块,覆盖多领域应用场景。
-
筛选工具 用户可通过 颜色主题(深色/浅色)过滤作品,快速匹配项目调性需求。
-
高质量案例库
网站持续更新全球设计师的 Bento 风格创作,例如:
-
产品展示页:类似苹果发布会的模块化产品介绍布局;
-
数据仪表盘:如 PayPal、Google Ads 等工具的交互界面设计;
-
创意网页:包含动态效果与响应式设计的实验性作品。
-
适用人群
-
UI/UX 设计师:获取布局灵感,学习如何平衡信息密度与视觉美感;
-
前端开发者:参考技术实现方案(如 CSS Grid、Flexbox 应用);
-
产品经理:规划后台系统或数据展示页的模块化架构;
-
创意工作者:探索 Bento 风格在插画、品牌设计中的跨界应用。
与设计趋势的关联
Bento 风格作为 2024 年热门 UI 设计趋势,因苹果、微软等大厂的推动而风靡设计圈。Bentogrids通过案例库的持续更新,成为追踪这一趋势的 重要风向标。用户可从中观察到:
-
动态化升级:从静态网格到融入交互动效的现代演绎;
-
跨领域融合:与 3D 设计、微交互等技术的结合案例。
同类资源对比
与 bento.me(个人主页定制平台)不同,Bentogrids 更侧重 灵感启发与案例研究,而非工具属性。对于需要深度参考的设计师,该网站可作为 Dribbble、Behance 等平台的 垂直补充资源。
总结
Bentogrids 是探索 Bento 设计风格的 首选灵感库,尤其适合需要快速获取高质量案例、紧跟设计趋势的专业人士。其分类结构与筛选功能显著提升了资源检索效率,是模块化设计领域的实用工具。如需进一步了解 Bento 风格的历史演变与技术实现,可延伸阅读网页中的趋势分析。
