LobeHub UI,为开发者提供高效、灵活的界面开发解决方案。

这款组件库专为 AI 应用而设计,旨在为开发者提供更高效、更便捷的开发体验。
功能介绍
基于 Ant Design 构建的 LobeHub UI 延续了 Antd 的稳定基因,同时针对 AI 场景进行深度优化:

-
完全兼容 Ant Design 生态:可直接与现有 Antd 组件混合使用,降低迁移成本;
-
现代化样式方案:默认集成 antd-style 作为 CSS-in-JS 解决方案,支持动态主题切换与原子化样式管理;
-
模块化设计:采用 ESM 规范构建,支持 Tree Shaking 优化打包体积;
推荐理由

智能主题系统
-
支持亮/暗色模式自动切换(基于
prefers-color-scheme检测) -
通过
ThemeProvider实现品牌色、字体、圆角等 20+ 样式变量定制 -
提供多套预设主题包,支持 CDN 动态加载
极致性能优化
-
虚拟滚动技术提升长列表渲染效率
-
按需加载机制减少首屏资源体积
-
基于 React.memo 的组件级缓存策略
AIGC 专属组件
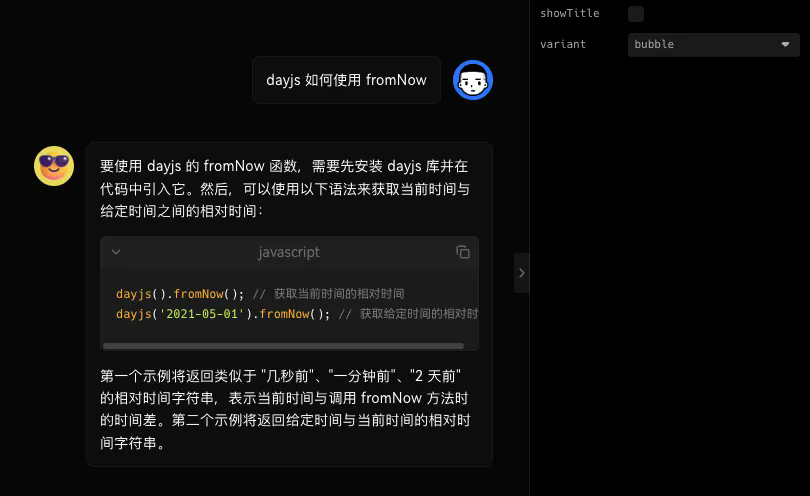
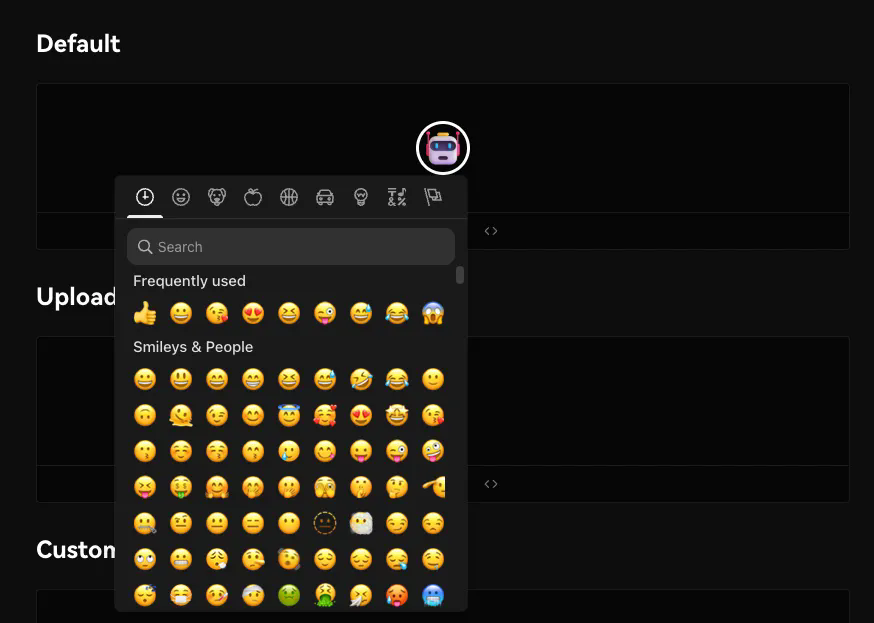
提供 AI 对话框、提示词编辑器、多模态内容展示面板 等特色组件,适配 AI 生成内容的交互需求;




未来发展
当前版本已支持主流 AI 应用场景,后续将重点开发:
-
增强可视化配置工具链
-
扩展 AI 模型集成组件(如多模态输入/输出控件)
-
优化移动端交互体验
-
建设插件生态支持第三方扩展
开源使用说明
Lobe UI:采用MIT开源协议,可以自由下载使用,包括商业用途。
LobeHub UI 官网:
https://ui.lobehub.com/LobeHub UI Github 地址:
https://github.com/lobehub/lobe-ui
声明:本站原创文章文字版权归本站所有,转载务必注明作者和出处;本站转载文章仅仅代表原作者观点,不代表本站立场,图文版权归原作者所有。如有侵权,请联系我们删除。
