
想象一下,你脑海中突然冒出一个APP想法,以往你可能需要花几天时间画原型、找设计师、反复沟通修改。而现在,只需要一句话描述,30秒后你就能拿到一套完整的UI设计稿,甚至连可用的代码都给你准备好了。听起来像科幻小说?我刚开始也是这么想的。
Stitch介绍
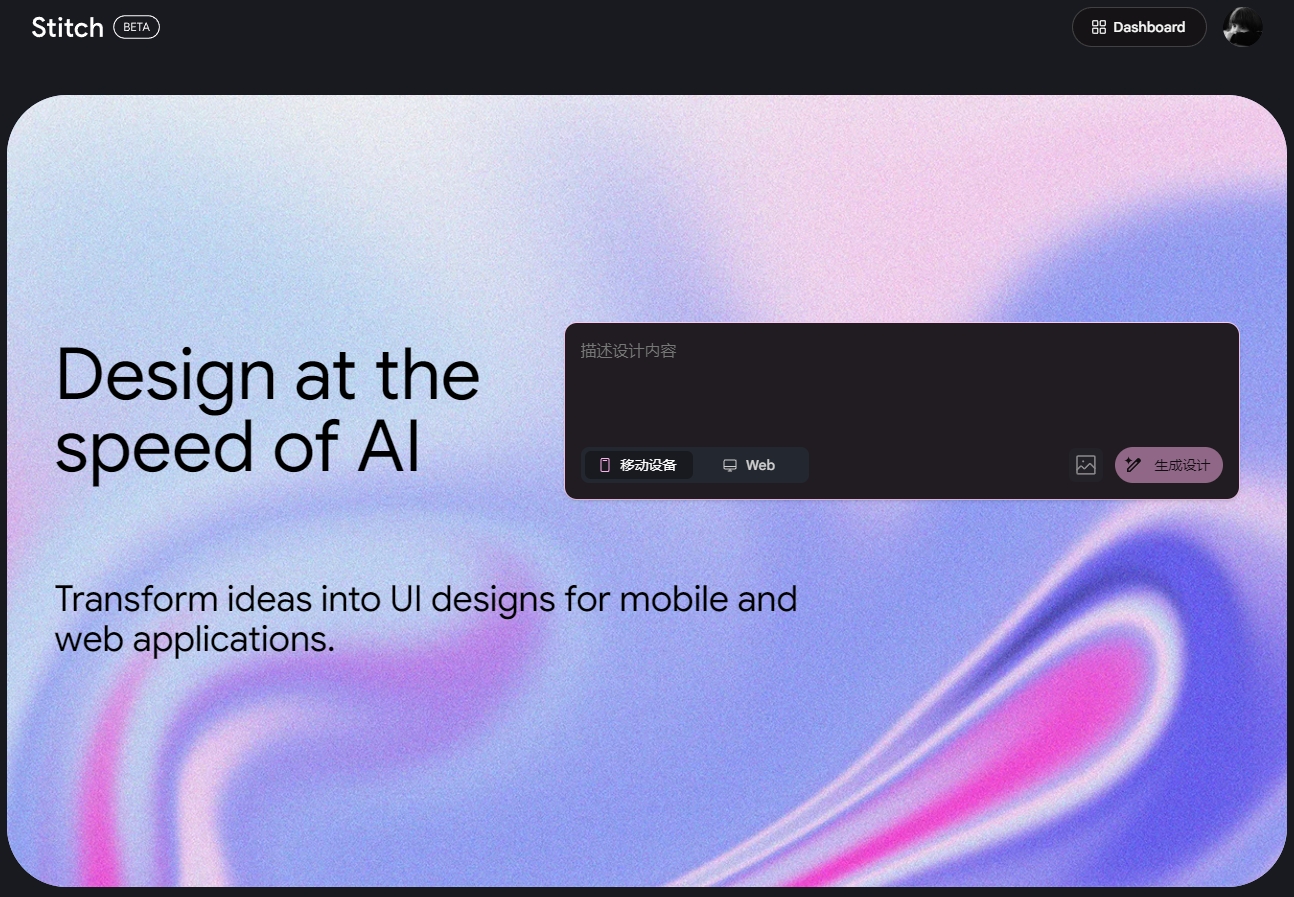
2025年Google I/O大会上,Google Labs推出的Stitch工具,旨在通过自然语言和图像提示快速生成移动端和网页应用的UI设计及前端代码。

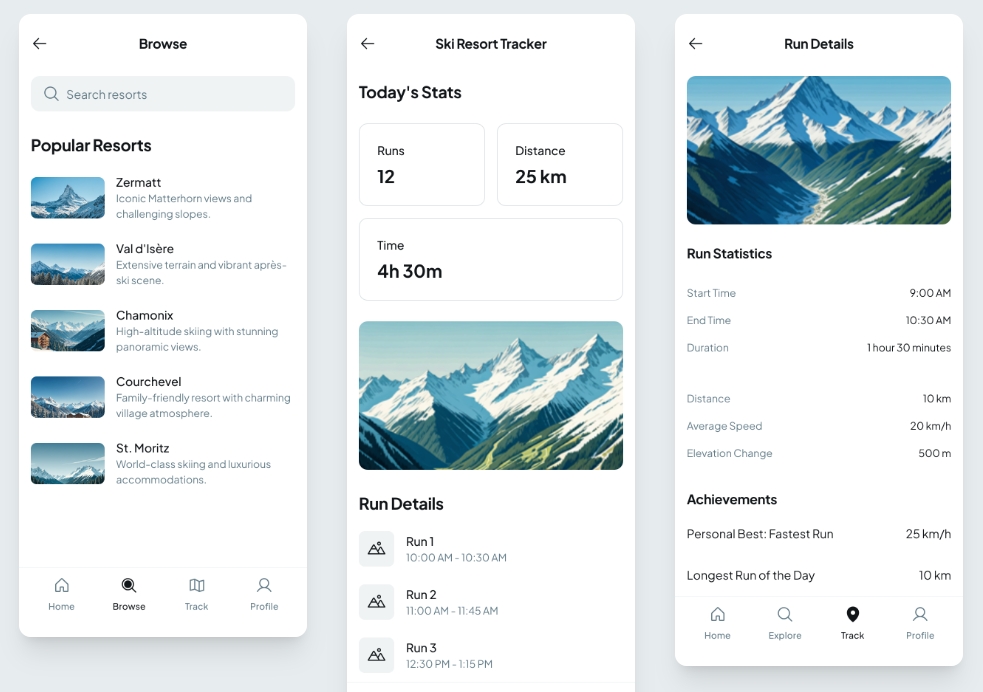
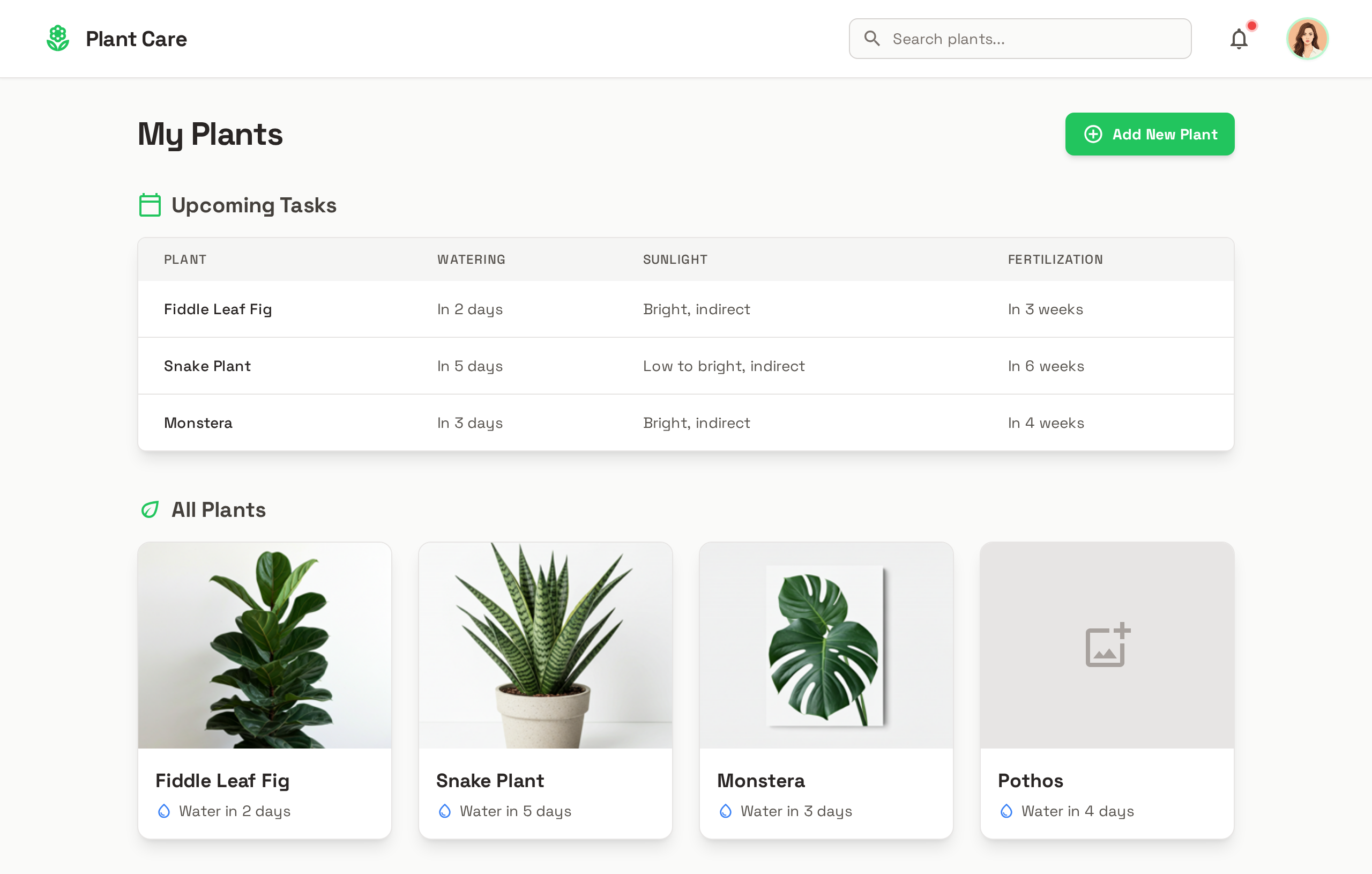
这款由最新Gemini 2.5 Pro和Gemini 2.5 Flash模型驱动的工具,承诺能在30秒内将一句话描述或随手涂鸦转化为精美的UI设计,甚至连代码都一并生成。
Stitch前身是Galileo AI(主要做 Text to UI 和 Image to UI 的AI设计产品),后面被谷歌收购并加持上了自家的Gemini 2.5 Flash和Gemini 2.5 Pro模型,也就是大家今天看到的Stitch。

Stitch不是让你反复拖拽,而是让你写几句话、扔一张草图,AI就能把你的想法变成UI和代码。
为什么我们需要Stitch
在体验Stitch之前,我们先来聊聊现实中的设计痛点。无论是用Cursor还是DeepSeek,想要生成一个完整的产品原型,基本都要把需求拆解成好几段代码,然后像拼积木一样组装起来。这个过程中,你必须懂一点代码,还要有足够的耐心去调试各种bug。
更要命的是,即使你最终搞出了一个能跑的原型,但要转换成设计师能接手的Figma文件,又是另一番折腾。我曾经花了整整一个下午,就为了把一个简单的登录页面从HTML转成Figma格式。

Stitch的出现,彻底改变了这个游戏规则。它背后搭载的是Google最新的Gemini 2.5 Pro和Gemini 2.5 Flash模型,真正实现了从"想法→设计稿→可用代码"的一站式解决方案。
三大核心能力
能力一:多模态输入
Stitch最让我惊艳的地方,就是它对输入方式毫无限制。你可以:
-
用一句大白话描述你的想法:"我想要一个极简风格的天气APP"
-
随手在白板上画个草图,拍照上传给它
-
直接截个竞品的界面图,让它照着做
我试着上传了一张手绘的APP草图(说实话画得很丑),但Stitch生成的高保真UI居然完美还原了我的设计思路,甚至在细节处理上比我想象的还要精致。这种感觉就像是有了一个心灵相通的设计师助手。

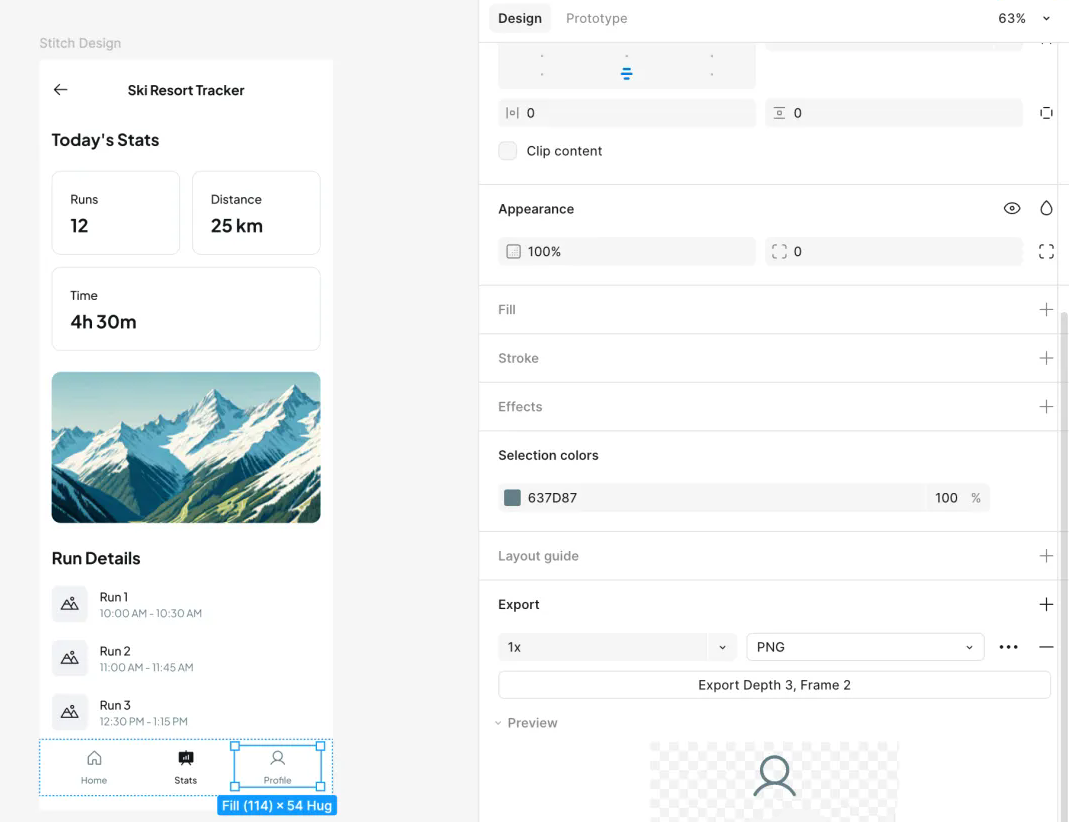
能力二:无缝对接Figma
作为产品经理,最怕的就是和设计师说:"你看,我用AI生成了一个原型,你能不能照着做一遍?"这种尴尬的对话,在Stitch这里完全不存在。

生成设计稿后,直接点击【Figma】按钮,然后在Figma里Ctrl+V一键粘贴。更神奇的是,粘贴过来的设计稿图层结构非常清晰,完全可以直接二次编辑。我和我们团队的UI设计师一起测试了这个功能,她的第一反应是:"这下我可以专注在创意设计上,不用花时间处理这些基础工作了。"
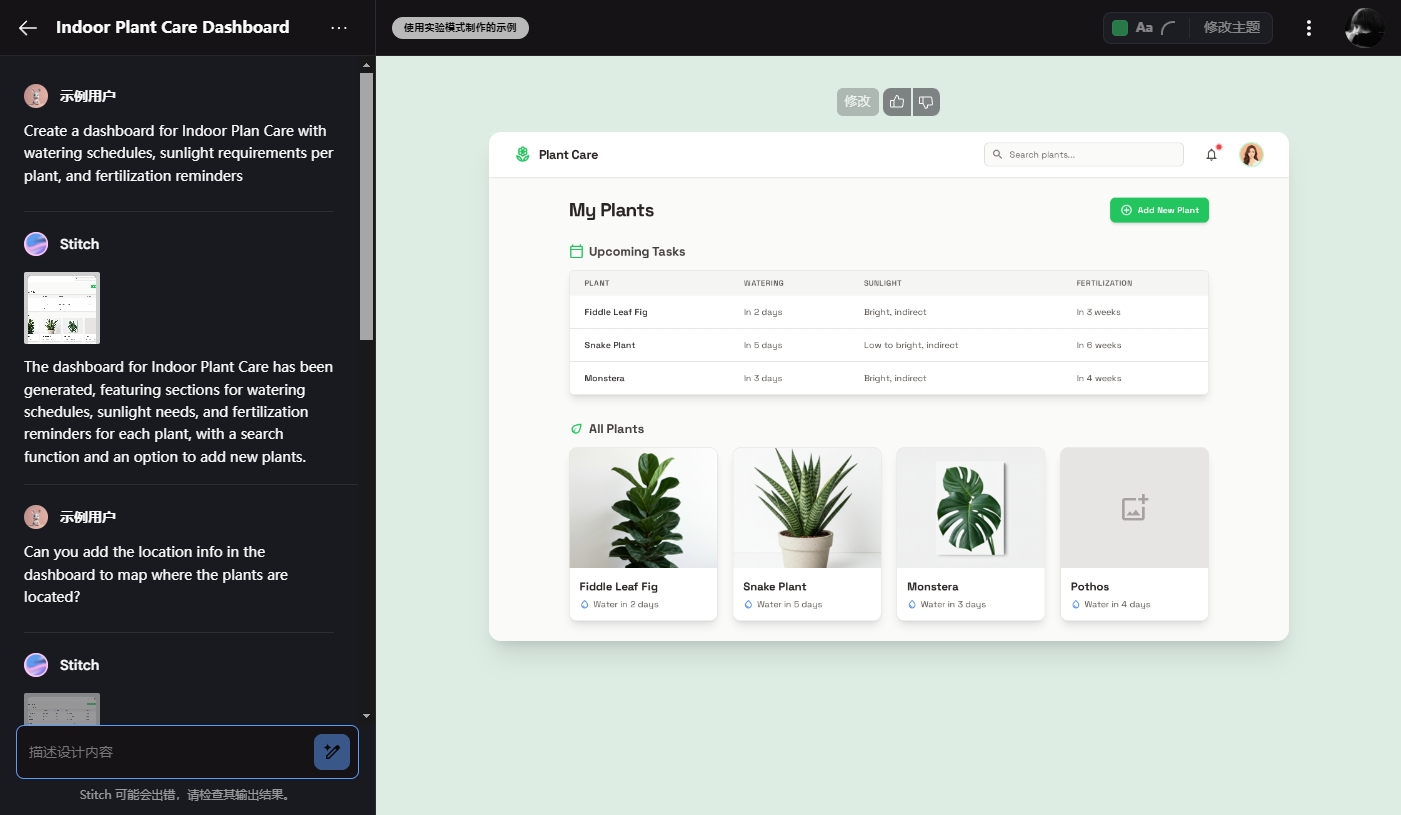
能力三:智能迭代
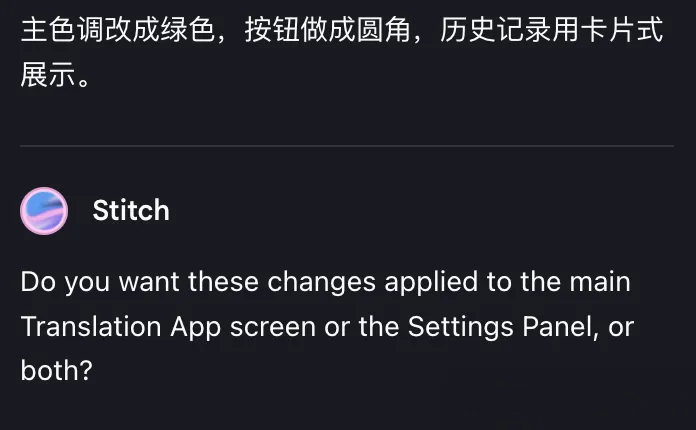
最让我佩服的是Stitch的"设计思维"。当我提出"把主按钮改成圆形"这样的需求时,它不是简单地把按钮形状一改了事,而是会考虑到这个改动对整体布局的影响,比如行间距需不需要调整、视觉平衡会不会被打破等等。

这种全局思考的能力,甚至超过了一些初级设计师。更重要的是,你完全可以用自然语言和它交流,就像和同事讨论设计方案一样轻松。
实战技巧
经过大量测试,我总结出几个提升Stitch使用效果的小技巧:
描述要具体,但别被设计术语束缚 我发现,与其说"我要一个Material Design风格的APP",不如说"我要一个充满活力的、鼓舞人心的健身APP"。后者生成的效果往往更符合预期,因为形容词会直接影响颜色、字体和整体氛围的选择。

善用迭代功能 不要指望一次生成就完美。我的习惯是先生成一个基础版本,然后通过多次对话来细化调整。比如先确定整体布局,再调整配色方案,最后优化交互细节。
图文结合效果更佳 如果你有参考图或草图,一定要配合文字描述一起使用。比如"基于这张移动端界面截图,改为暗黑模式并增加语音搜索功能",这样的混合提示往往能得到最佳效果。
使用心得
在深度体验过程中,我也发现了一些需要注意的地方:
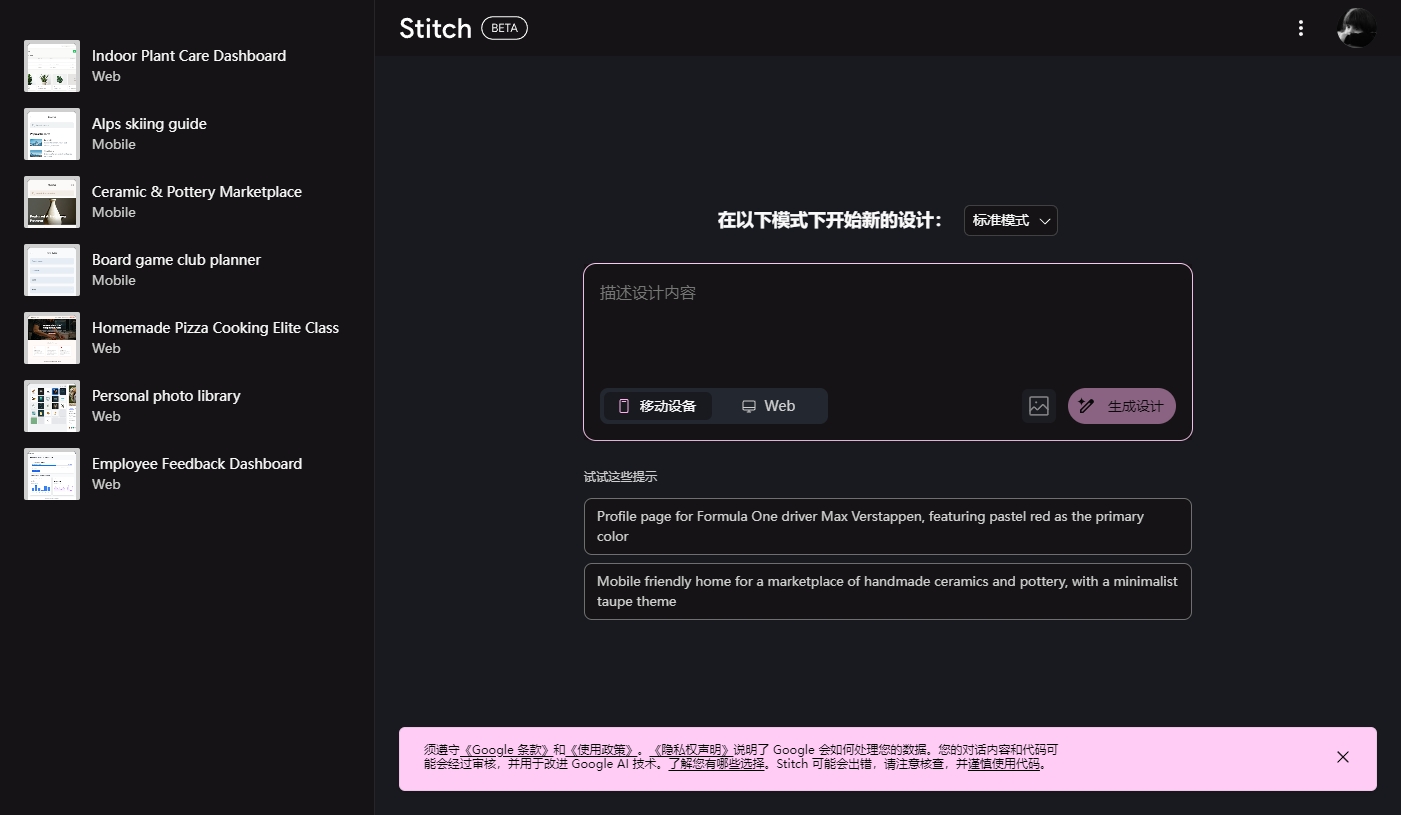
目前Stitch提供两种模式:
Stadard Mode:使用的是Gemini 2.5 Flash模型,生成速度更快,支持主题调整和导出为Figma(也就是接下来会提到的核心能力2和核心能力3),每个月有350次免费额度;
Experimental Mode:使用的是Gemini 2.5 Pro模型获取高保真设计,实测速度会更慢点,支持上传图片进行参考,每个月有50次免费额度。
实验模式虽然支持上传图片参考,但稳定性相比标准模式要差一些,通常需要2-3次生成才能达到理想效果。而且实验模式生成的设计稿暂时还不能导出到Figma,这是个小遗憾。
对于代码导出功能,坦白说我还在探索更多应用场景。目前看来,它更适合快速原型验证,而不是直接用于生产环境。
写在最后
体验了一个多月的Stitch,我最大的感受是:这不仅仅是一个工具的升级,更是整个产品设计流程的重新定义。
以前我们总说"人人都是产品经理",现在看来"人人都是设计师"也不再是空话。当技术门槛被无限降低,当创意表达变得如此简单,我们能做的事情就太多了。
作为产品经理,我现在可以在和开发、设计团队沟通之前,就把想法视觉化呈现出来。这不仅提高了沟通效率,更重要的是让每个人都能参与到产品设计的讨论中来。
当然,工具再强大,也不能替代我们的创意思考和用户洞察。Stitch能帮我们快速将想法变现,但什么样的想法值得实现,什么样的设计真正解决用户问题,这些核心问题还是需要我们自己来回答。
不过有一点可以肯定:在AI工具的加持下,我们距离"所想即所得"的理想状态,又近了一大步。
Stitch官网:https://stitch.withgoogle.com/home
