作为一名热衷测试各类 AI 产品的产品经理,我第一反应就是——这不就是 AI 版的“Figma to Code”吗?抱着好奇心体验了一番,结果真有点惊喜:它不仅支持截图生成页面,还原度真的接近1:1,代码质量也非常能打,属于可以直接进生产环境的水平。
WeaveFox 是什么?
简单说,WeaveFox 是一款面向前端开发者的 AI 智能研发平台,可以将设计稿、截图,甚至是文字描述,一键生成高质量的前端页面代码。支持 React、Vue、小程序等多种技术栈,还有非常强的细节调优能力。

三个核心亮点:
1. 真正的1:1还原设计稿:我用同事的Figma设计稿做测试,生成的页面几乎和原稿一模一样。以前那种"差不多得了"的妥协心态,在这里完全不需要了。
2. 意图生码(Vibe Coding) 这个功能真的很有意思。你只需要用自然语言描述想要的页面效果,比如"做一个现代风格的登录页面,要有毛玻璃效果",它就能理解你的意图并生成相应代码。有点像和一个很懂你的开发伙伴在对话。
3. 多技术栈支持 支持React、Vue、小程序等主流技术栈,这对于需要适配多端的项目来说简直是福音。一套设计稿,多端代码,不用重复造轮子了。
无论是设计师交付的 Figma 文件,还是 PM 画的草图,只要画面清晰,它都能帮你把 UI 搬进浏览器,生成可运行的代码,基本实现了“所见即所得”。
流程初体验
下面简单说说我实际体验的几个关键步骤:
注册账号:支持 GitHub 登录,但还是要绑手机号

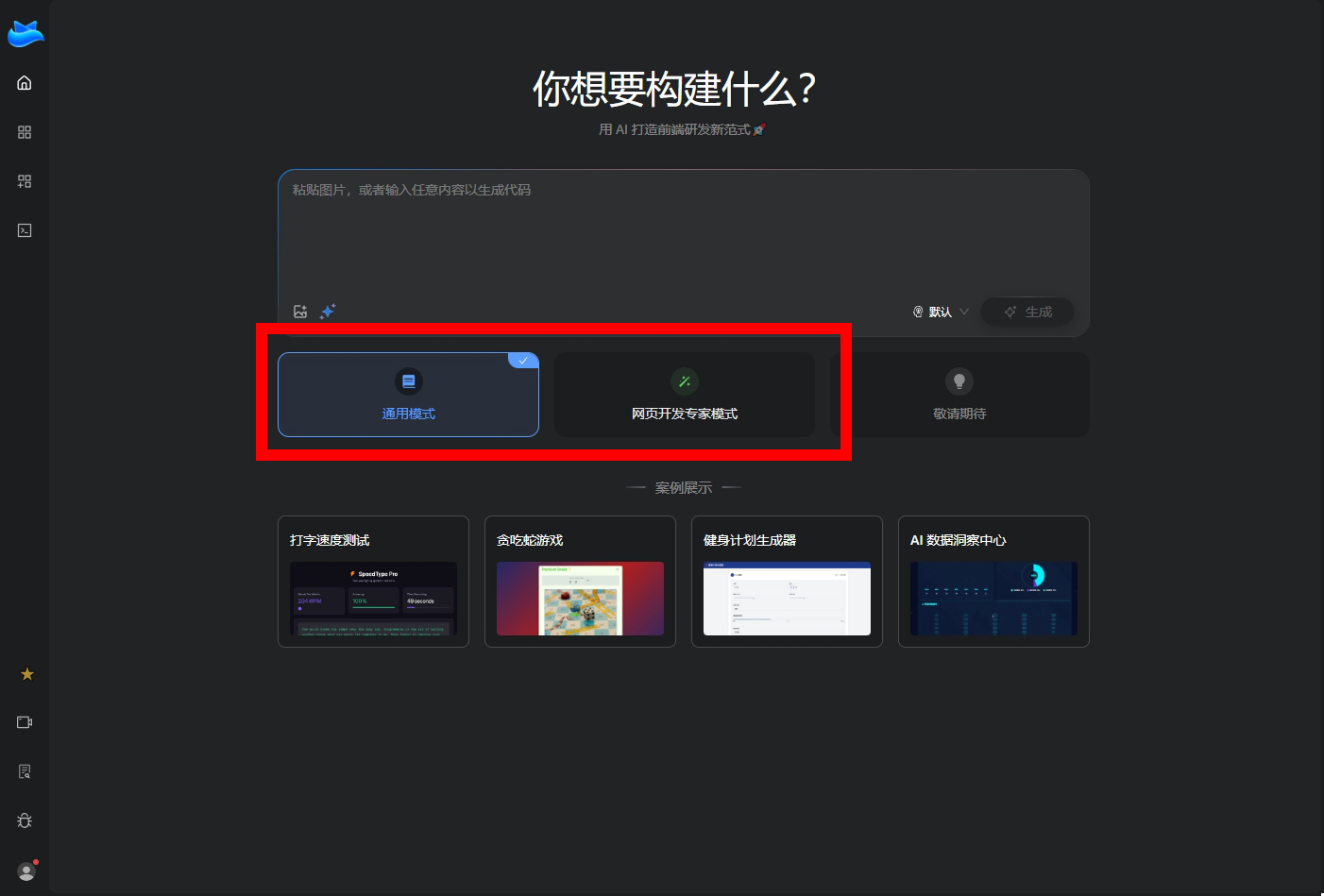
模式选择:有“通用模式”和“网页专家模式”,新手推荐先用通用模式上手

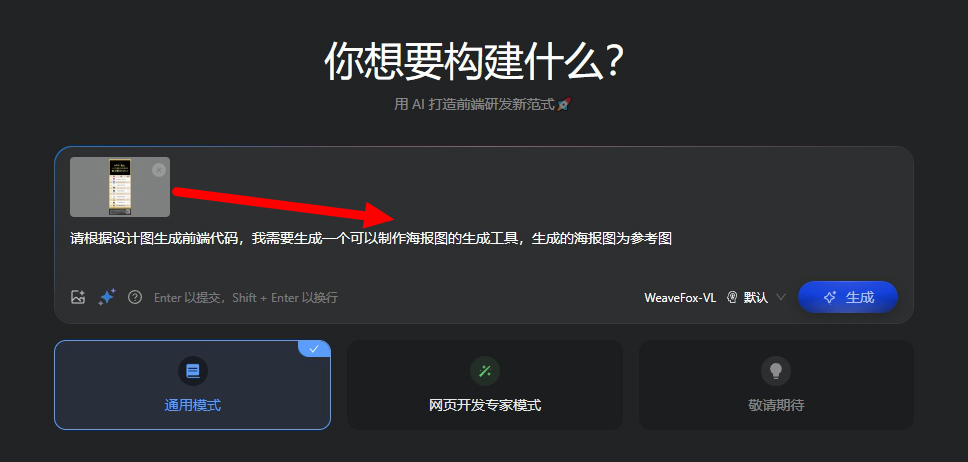
上传设计稿:可上传 PNG/JPG,或粘贴截图,官方推荐了Figma一键导入,最好用高清图,然后输入prompt.

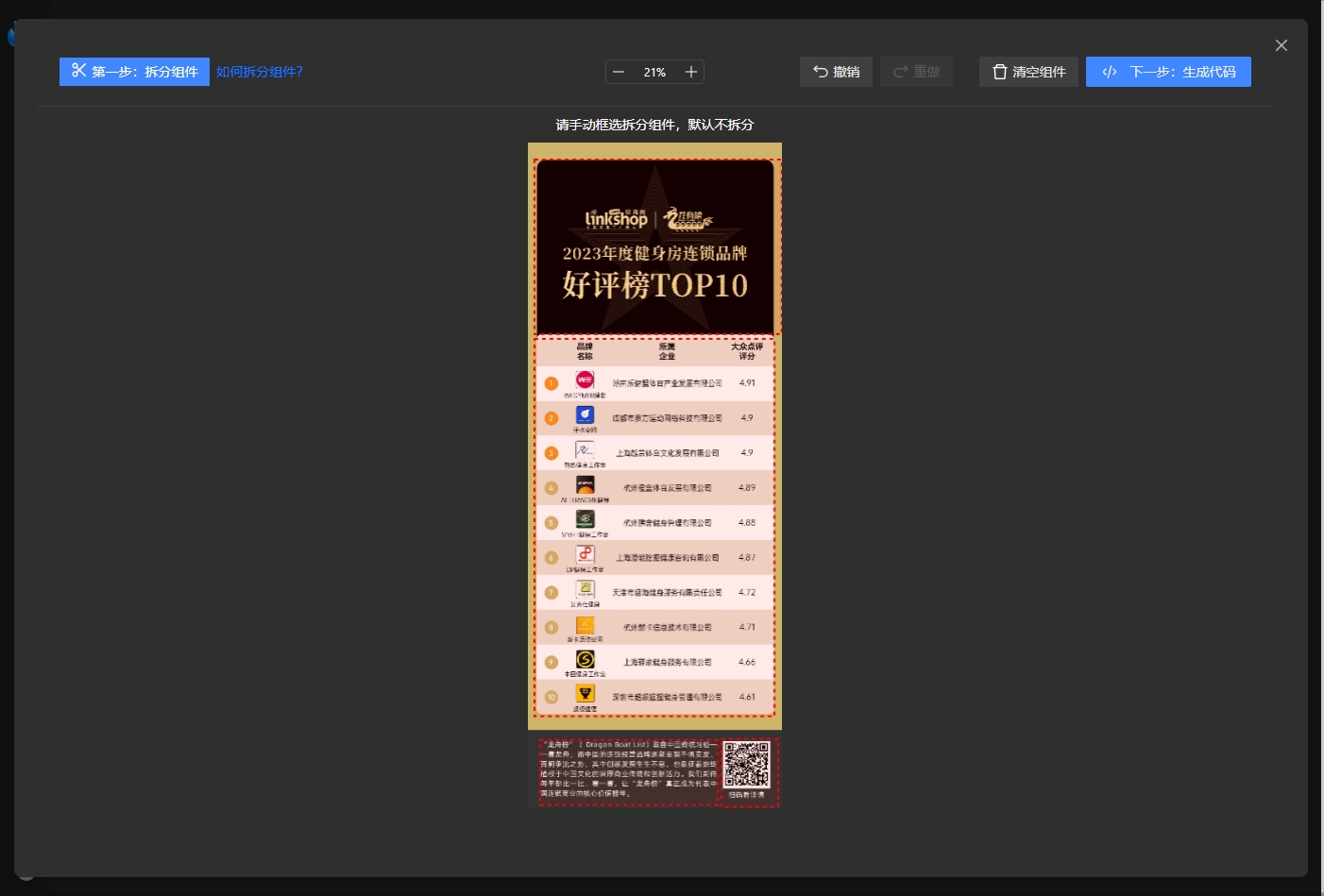
组件拆分:AI 自动识别元素,也可以手动框选,可以把页面的内容部署,以组件的方式框选出来

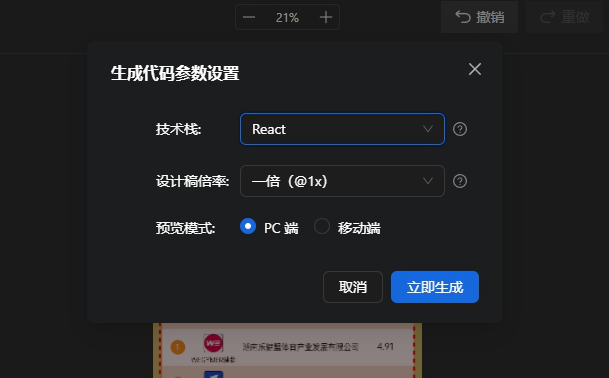
选择参数:选择技术栈(我选了 React)、设计稿倍率、预览模式等

生成代码:调用的模型是 DeepSeek-R1 系列(支持选择最新的KIMI K2),几秒钟就生成


调试优化:支持交互式调试、调样式、修改逻辑等

整个过程大概十几分钟,页面就完整上线了,效率非常高。
细节功能
自动切图上传:系统会自动识别图片组件并切割上传,不需要手动处理图片资源,这个功能太贴心了。
跨端预览:一键预览不同设备尺寸的效果,响应式适配问题一目了然。
资产管理:生成的代码会自动保存到资产库,方便复用和管理。这对于有大量页面需求的项目来说非常实用。
适用场景与限制
最适合的场景:
-
中后台管理系统
-
移动端H5页面
-
小程序页面
-
标准的Web应用界面
目前的限制:
需要注意的是,WeaveFox对图片质量要求比较高,草图或者带设计师标注的设计稿效果不好。另外,游戏类、复杂动画、文本编辑器这类场景暂时还不支持。
与同类产品的对比
作为一个测试过多款"图生码"工具的用户,我觉得WeaveFox在几个方面做得特别出色:
-
还原度:真正做到了1:1,不是"差不多"
-
代码质量:生成的代码结构清晰,可读性强,真的可以直接用于生产环境
-
产品完整度:不只是一个功能演示,而是一个完整的解决方案
总结思考
体验下来,我觉得WeaveFox代表了"图生码"工具的一个新高度。它不仅仅是提高效率,更像是在重新定义前端开发的工作方式。
对于产品经理来说,它让需求验证变得更快;对于设计师来说,设计稿可以更快变成可交互的原型;对于开发者来说,可以把更多精力放在业务逻辑而不是样式调试上。
支付宝在这个工具的推广上确实太低调了,如果不是偶然发现,我可能会错过这么好用的工具。建议每个做前端开发的朋友都去试试,目前 WeaveFox 已开放注册,新用户可以免费试用30天,地址如下:
